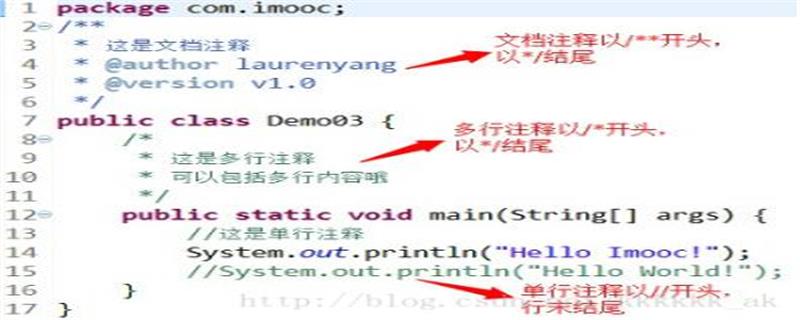
在程式碼中可以透過Ctrl /的快捷鍵給程式碼註釋,它有助於我們對程式碼的理解以及加快開發過程和保持程式碼一致性
當我們在學習HTML或CSS時,通常會學到的一件事是如何在程式碼中編寫註解。但是,許多開發人員仍然不會使用註釋來獲取優勢。今天將介紹如何在HTML和CSS中廣泛使用註釋,來改善我們的工作流程。
【推薦課程:HTML教學#】

註解的重要性:
如果我們是做獨立項目,或是唯一一位來檢視自己寫的程式碼開發人員,那麼我們可以按照自己的想法來寫程式。但是如果是和別人合作的話,程式碼沒有一點註解的話,很難讓別人去理解和明白程式碼的含義,這會增加開發人員合作的負擔,但是有了註解會大大的減輕負擔。
學會註解的好處:
(1)有助於保持一致性
(2)有助於理解
(3)幫助修補程式或快速修復
(4)有助於加快開發流程
(5)有助於提高協作效率
##注意:
在程式碼的註解過程中註意不要寫太長,增加程式碼的冗餘度,不用花大量時間去寫一些不重要的註解。在程式碼中如何註解
(1)在HTML程式碼中:<body> <!--HTML代码--> <div>hello world!</div> </body>
<style>
div{
width:100px;
height:30px;
border:1px solid #ccc;
/*设置字体垂直居中*/
text-align: center;
line-height: 30px;
}
</style><script type="text/javascript">
// 点击div时改变其背景颜色
var div=document.getElementsByTagName("div")[0];
div.onclick=function(){
div.style.backgroundColor="pink"
}
</script>

以上是在程式碼中如何註釋以及它的好處是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


