CSS中list-style屬性如何使用
list-style是可以設定在清單中的各個項目的開頭的標記的屬性,標記除了實心圓或實心方塊的符號,也可以指定數字和字母等,當然也可以是圖片,本篇文章就來跟大家介紹關於list-style屬性的用法。

透過設定list-style屬性,可以自動在清單項目的前面顯示不同的標記,清單標記的設定有CSS中list-style屬性如何使用和list- style-image兩個屬性。
CSS中list-style屬性如何使用:將記號和字母設定為清單項目標記。
CSS中list-style屬性如何使用:將圖像設定為清單項目標記。
CSS中list-style屬性如何使用
CSS中list-style屬性如何使用的形式如下
CSS中list-style屬性如何使用:指定的符号值;
在lis-style - type上連續顯示●或■等符號或1 , 2 , 3…a,b,c…等依序顯示的數字和字母等。
設定符號時
CSS中list-style屬性如何使用: square;
如果輸入上述程式碼,可以在開頭顯示實心方塊的符號。
如果輸入square部分的disc則顯示實心圓符號,如果輸入circle的話,會顯示空心圓符號。
設定連續的數字或字母時
CSS中list-style屬性如何使用: decimal;
如果輸入上述代碼的話,從列表的最開始按1 , 2 , 3…順序顯示。
在decimal的部分輸入lower-alpha的情況下,會以小寫字母順序排序,輸入upper-alpha,以大寫字母順序排序,還有其他的順序排序,像是羅馬數字以及希臘字母排序。
CSS中list-style屬性如何使用
CSS中list-style屬性如何使用的形式如下
CSS中list-style屬性如何使用 : url("图像路径");首先將需要用到的圖片檔案上傳到伺服器上,輸入影像的路徑被指定為標記。
影像的路徑可以是絕對路徑也可以是相對路徑。
CSS中list-style屬性如何使用和CSS中list-style屬性如何使用在同時設定的情況下,lis-style-image是優先的。
下面我們來看具體的範例
程式碼如下
HTML程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <ul class="list1"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> </ul> </body> </html>
#我們先來設定CSS中list-style屬性如何使用屬性
設定符號
CSS程式碼
.list1 {
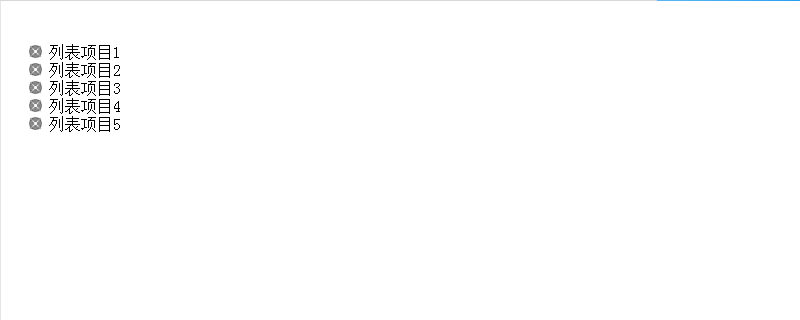
CSS中list-style屬性如何使用 : circle;
}在瀏覽器上顯示效果如下:清單前有空心圓

設定連續的數字或字母
CSS代碼
.list1 {
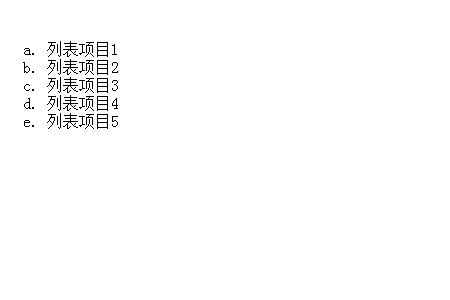
CSS中list-style屬性如何使用 : lower-alpha;
}運行效果如下所示:列表前面按小寫字母順序排列

我們下面就來使用CSS中list-style屬性如何使用屬性
HTML程式碼與上述相同
CSS程式碼如下所示
.list1 {
CSS中list-style屬性如何使用 : url("img/d.jpg");
}運行效果如下所示:列表前面有一個圖像

以上是CSS中list-style屬性如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢










