CSS中overflow屬性怎麼使用
CSS中CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性是常用到的屬性,接下來的這篇文章我們就來看看CSS中CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的具體用法。

我們先來看看CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的值有哪些?
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用 屬性規定當內容溢出元素方塊時發生的事情。
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用有以下四個屬性值
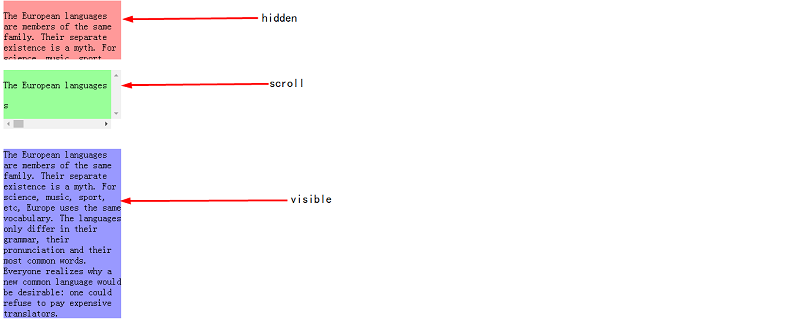
visible:初始值,內容不會被修剪,會呈現在元素框之外。
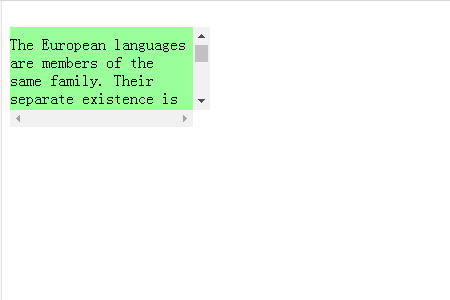
scroll:內容會被修剪,但是瀏覽器會顯示捲軸以便查看其餘的內容。
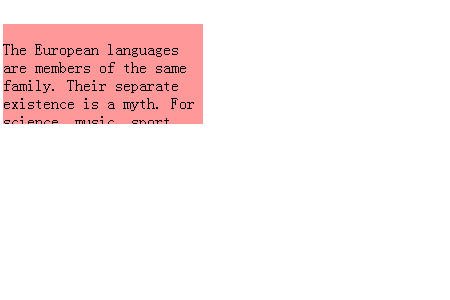
hidden:內容會被修剪,並且其餘內容是不可見的。
auto:如果內容被修剪,則瀏覽器會顯示捲軸以便查看其餘的內容。
下面我們來詳細說一說CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性的這四個值
我們來看具體的範例
程式碼如下
HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS程式碼
/*hidden*/
div.hid{
width: 200px;
height: 100px;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: visible;
background-color: #9999FF;
}在瀏覽器上顯示如下結果
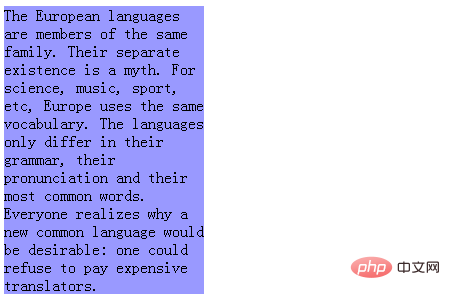
當CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用的屬性值是hidden時,效果如下

在hidden的情況下,不會顯示剩下的部分,也不能捲動顯示剩下的內容。
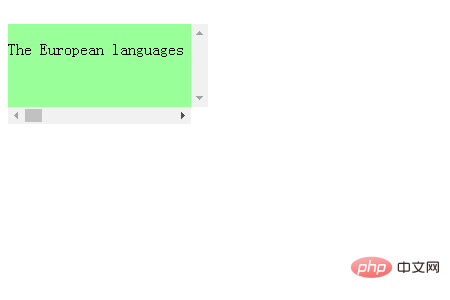
當CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用的屬性值是scroll,效果如下

div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: scroll;
background-color: #99FF99;
}
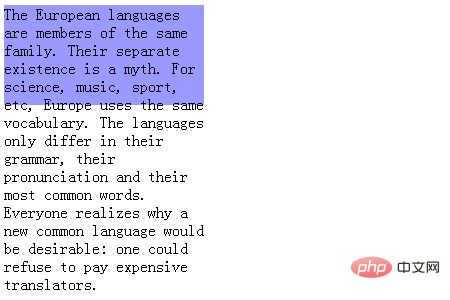
當CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用的屬性值是visible時,效果如下

div.vis{
width: 200px;
/* height: 100px; */
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: visible;
background-color: #9999FF;
}
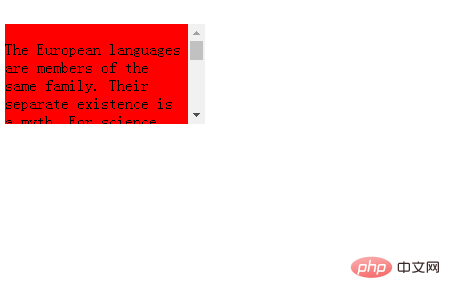
當CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性值是auto時的具體情況
HTML程式碼<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>div.aut{
width: 200px;
height: 100px;
CSS中CSS中CSS中overflow屬性怎麼使用屬性怎麼使用屬性怎麼使用: auto;
background-color: red;
}
以上是CSS中overflow屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












