CSS的line-height屬性如何設定行間距
CSS中行間距的實作需要CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距屬性,接下來的這篇文章就來跟大家介紹CSS使用CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距屬性的具體方法。

字元間的間隔太大或太窄有時可能不太確定,我們需要根據網站的需要來進行調整,而使用CSS的CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距屬性可以調整字元間的距離。
我們下面來看具體的範例
我們先來建立以下的HTML程式碼(瀏覽器預設尺寸為16px)
HTML程式碼
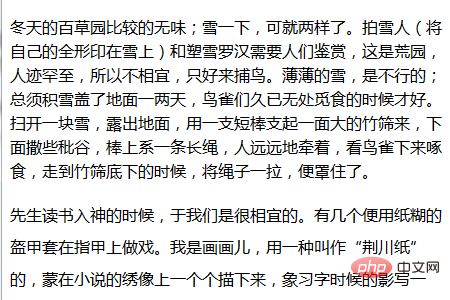
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="sample1">冬天的百草园比较的无味;雪一下,可就两样了。拍雪人(将自己的全形印在雪上)和塑雪罗汉需要人们鉴赏,这是荒园,人迹罕至,所以不相宜,只好来捕鸟。薄薄的雪,是不行的;总须积雪盖了地面一两天,鸟雀们久已无处觅食的时候才好。扫开一块雪,露出地面,用一支短棒支起一面大的竹筛来,下面撒些秕谷,棒上系一条长绳,人远远地牵着,看鸟雀下来啄食,走到竹筛底下的时候,将绳子一拉,便罩住了。 </p> <p class="sample2">先生读书入神的时候,于我们是很相宜的。有几个便用纸糊的盔甲套在指甲上做戏。我是画画儿,用一种叫作“荆川纸”的,蒙在小说的绣像上一个个描下来,象习字时候的影写一样。读的书多起来,画的画也多起来;书没有读成,画的成绩却不少了,最成片断的是《荡寇志》和《西游记》的绣像,都有一大本。 </p> </body> </html>
接下來我們在CSS中應用CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距屬性
我們先把CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距屬性的值設定normal
CSS程式碼
p.sample1 {CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距:normal; }
p.sample2 {CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距:normal; }這個狀態為預設情況下的個狀態,所以字元間距並沒有改變
效果如下

#下面我們用以下三個單位分別來設定行間距
用px設定
CSS程式碼如下
p.sample1 {CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距:20px; }
p.sample2 {CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距:50px; }在瀏覽器上顯示效果如下。用CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距設定數值(這裡是預設的16 px)會把數值上下均等地分配。因此,數值越大,行的間隔也越大。

用em設定
接下來是以單位em(Em)設定行間距的例子。 em是以font - size屬性指定的大小為1的單位,沒有在父元素中被指定的情況下為1 em = 16px。
CSS程式碼如下
p.sample1 {CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距:2em; }
p.sample2 {CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距:4em; }在瀏覽器上顯示效果如下
這裡指定的值越大,行間距越大。預設為16px,其中2em = 32 px、4em = 64px。

用%設定
最後用%設定。以font-size屬性指定的大小為100%,以指定的%的數值設定行間距。如果沒有被設定的父元素的話,100% = 16px。
CSS程式碼如下所示
p.sample1 {CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距:150%; }
p.sample2 {CSS的CSS的CSS的line-height屬性如何設定行間距屬性如何設定行間距屬性如何設定行間距:200%; }在瀏覽器上顯示如下效果

以上是CSS的line-height屬性如何設定行間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













