js如何實現動態倒數效果
js實現動態倒數效果的步驟:首先是取得到使用者輸入的目標時間,在取得目前時間,用目標時間減去目前時間,獲得時間差;然後,將得到的時間差傳化為天數、小時、分鐘、秒鐘;最後,動態的輸出這些剩餘時間。

我們就來一步一步的實作動態倒數:
1、建立顯示的樣式
html程式碼:
<form>目的日期:<br><br>
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span><br><br>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span><br><br>
<input type="button" value="确定" onclick="show()">
</form><br><br>
<div class="time1">还剩时间:<br><br>
<span id="_d"></span>天
<span id="_h"></span>时
<span id="_m"></span>分
<span id="_s"></span>秒
</div>css程式碼:
input{width:50px;height: 20px;border:1px solid black;}
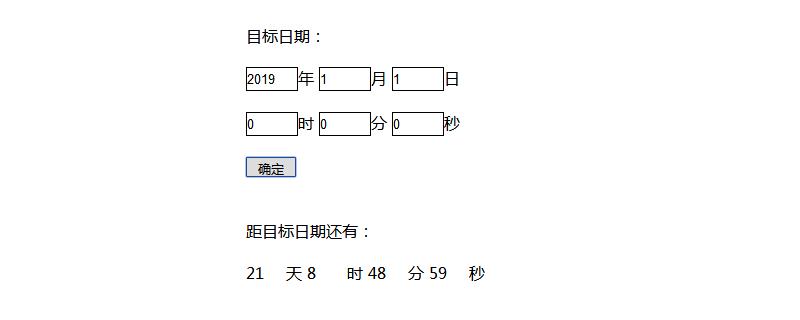
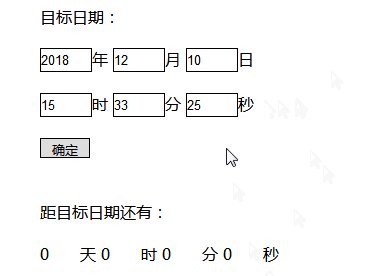
.time1 span{display:inline-block;width:40px;height: 20px;}效果圖:

2.實現動態倒數計時--js程式碼
第一步:首先是要取得到目標時間,當我們在頁面輸入目標日期,點擊確認後,得到目標時間。
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
}第二步:取得目前時間、然後用目標時間減去目前時間,得到剩餘時間,即時間差。
//获取当前时间 var nowTime=Date.now(); //获取时间差 var timediff=Math.round((time-nowTime)/1000);
第三步:將得到的時間差傳化為天數、時、分、秒
//获取还剩多少天 var day=parseInt(timediff/3600/24); //获取还剩多少小时 var hour=parseInt(timediff/3600%24); //获取还剩多少分钟 var minute=parseInt(timediff/60%60); //获取还剩多少秒 var second=timediff%60;
第四步:輸出剩餘時間
//输出还剩多少时间
document.getElementById("_d").innerHTML=day;
document.getElementById("_h").innerHTML=hour;
document.getElementById("_m").innerHTML=minute;
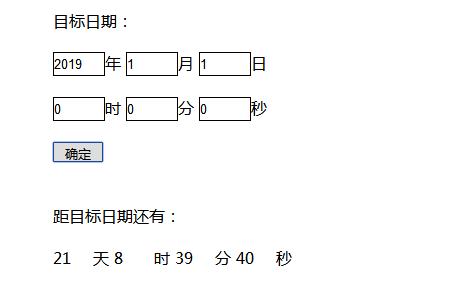
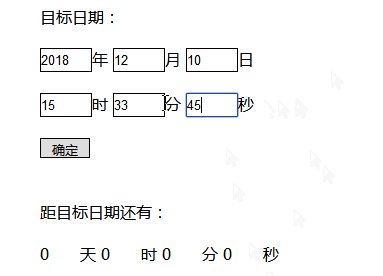
document.getElementById("_s").innerHTML=second;效果圖:

#此時還不是動態的輸出,還需要我們手動的不斷刷新,在輸入目標日期。
第五步:使用定時器setTimeout(),動態輸出時間
setTimeout(show,1000);
if(timediff==0){return 0;}當時間差為0時,回傳0,停止輸出。也可以使用clearInterval()方法停止定時器,不在繼續動態輸出時間:
var set=setTimeout(show,1000);
if(timediff==0){clearInterval(set);}當時間差為0時,使用clearInterval()方法停止setTimeout()定時器,不在輸出時間。
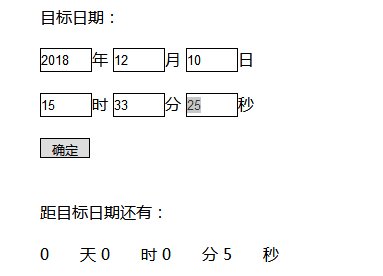
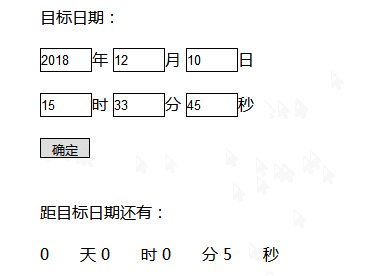
動態效果圖:

#說明:
setInterval() :定義一個間隔性觸發計時器,會依照指定的周期(以毫秒計)來呼叫函數或計算表達式。此方法會不停地呼叫函數,直到 呼叫clearInterval()方法來停止setInterval()計時器或視窗關閉。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是js如何實現動態倒數效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何透過C++編寫一個簡單的倒數計時程式?
Nov 03, 2023 pm 01:39 PM
如何透過C++編寫一個簡單的倒數計時程式?
Nov 03, 2023 pm 01:39 PM
C++是一種廣泛使用的程式語言,在編寫倒數計時器方面非常方便且實用。倒數計時程式是一種常見的應用,它能為我們提供非常精確的時間計算和倒數功能。本文將介紹如何使用C++來寫一個簡單的倒數計時程式。實現倒數程序的關鍵就是使用計時器來計算時間的流逝。在C++中,我們可以使用time.h頭檔中的函數來實作計時器的功能。下面是一個簡單的倒數計時程式的程式碼
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人






