CSS中float屬性怎麼使用
使用CSS中的CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性可以將套用的元素從原本的位置移到左上或向右移動。不適用於CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用的內部元素,如文字等會被設定在CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用元素的周圍。

我們來看CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用的具體使用方法
CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性描述如下
CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用: 值;
值的部分有以下幾個
none:不指定元素的位置。 (初始值)
left:把元素移到左邊。
right:把元素移到右邊。
另外,如果值是inherit的話,會繼承父元素CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用的值
#如果在同一元素中設定了position屬性的初始值(static)以外的值的話,就不能使用CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性。
如果要將CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性套用於區塊元素的話,必須先設定width屬性的寬度。
如果想清除CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用e屬性的話,在clear屬性中輸入相同值(例如CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用輸入left就輸入left、CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用輸入right就輸入right)。另外,clear輸入both的值的話,兩邊都可以清除。
下面我們來看CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性所應用的具體範例
首先我們來看CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用:left;
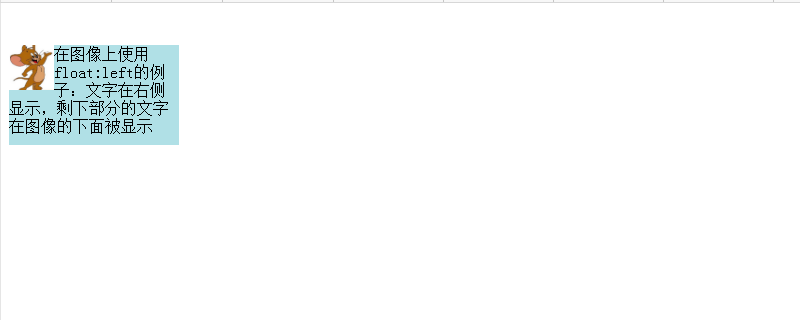
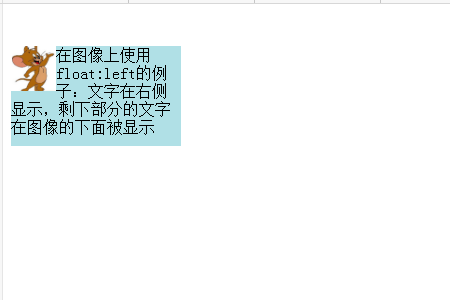
在寬度為170px,高度為100px的盒子中設定圖像和文字,在圖像上設定CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用屬性為left時的例子。
程式碼如下:
HTML程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS程式碼
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用: left;}在瀏覽器上顯示如下效果
影像在左側顯示,文字環繞在影像右側和下側。

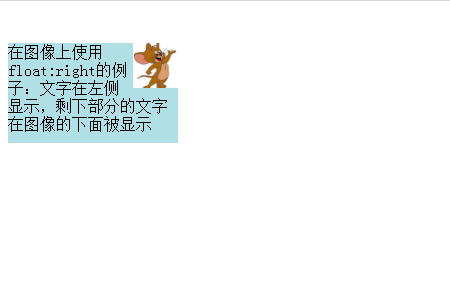
然後我們再來看CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用:right;
#程式碼如下
HTML程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS程式碼
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {CSS中CSS中CSS中float屬性怎麼使用屬性怎麼使用屬性怎麼使用: right;}在瀏覽器上顯示如下效果
圖像在右側顯示,文字圍繞在圖像左側和下側。

以上就是本篇文章的全部內容了,更多相關的精彩內容大家可以移步到php中文網的CSS影片教學欄目進一步學習! ! !
以上是CSS中float屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項:












