Ajax的英文全稱為「Asynchronous Javascript And XML」等級,是一種創建互動式網頁應用程式的網頁開發技術;Ajax在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。

本文操作環境:Windows7系統、Dell G3電腦。
Ajax就是一種用於快速建立動態網頁的技術,主要用於頁面的局部刷新,優化頁面載入效果
今天將分享的是一種用於建立快速動態網頁的技術ajax的意義及它的優缺點,具有一定參考價值,希望對大家有幫助。
Ajax意義:
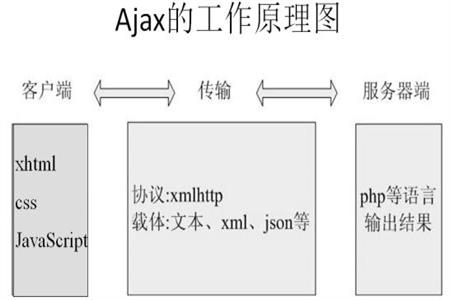
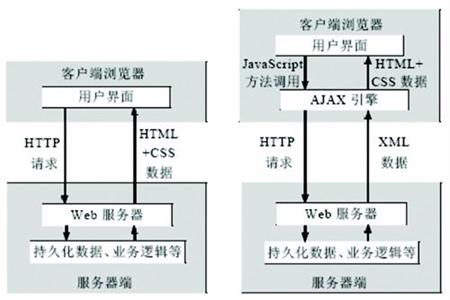
##Ajax 全稱為「Asynchronous Javascript And XML」等級(非同步JavaScript 和XML),是一種創建互動式網頁應用的網頁開發技術。它無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。透過在後台與伺服器進行少量資料交換,Ajax 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。Ajax工作原理:
Ajax 不是一種新的程式語言,而是一種用於創建更好更快以及交互性更強的Web應用程序的技術。它使用 JavaScript 向伺服器提出請求並處理回應,其核心物件是XMLHTTPRequest。透過這個物件我們就可以在不重新載入頁面的情況下與 Web 伺服器交換數據,這樣可以使網頁從伺服器請求少量信息,這樣使得網頁加載更快,更友好。 Ajax中JavaScript、XML、HTML與 CSS都已經被定義而且被所有的主流瀏覽器所支持,這也意味著ajax更加受到用戶歡迎。

Ajax優缺點:
優點#(1)可以在不刷新整個頁面情況下維護資料(2)不需要提供任何瀏覽器插件,使用方法簡單Ajax課程】#
以上是什麼是Ajax的詳細內容。更多資訊請關注PHP中文網其他相關文章!


