表單控制項select標籤是用來建立下拉清單的,透過
今天要介紹的是HTML中的表單控制項select的用法,具有一定的參考價值,希望對大家有幫助。
【推薦課程:HTML教學】

select標籤
select用來建立下拉清單的,可用於在表單中接受使用者的輸入,其元素中的
例:透過select實作下拉選單案例
<select style="width:100px;height:30px;">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select>效果圖如下:

#select所具有的屬性:
select在HTML5中的新增屬性有以下3種:
#autofocus:指的是在頁面載入後文字區域會自動取得焦點,注意Internet Explorer 9 以及更早的版本不支援
form:表示文字區域所屬的一個或多個表單,注意Internet Explorer 不支援 form 屬性。
required:指文字區域的範圍而且這個屬性是必填的,這個屬性目前所有的主流瀏覽器都不支援
size:指下拉清單中可見選項的數目。
disabled:表示禁止使用該下拉清單。
multiple:表示可以選擇多個選項。
name:指的是下拉清單的名稱。
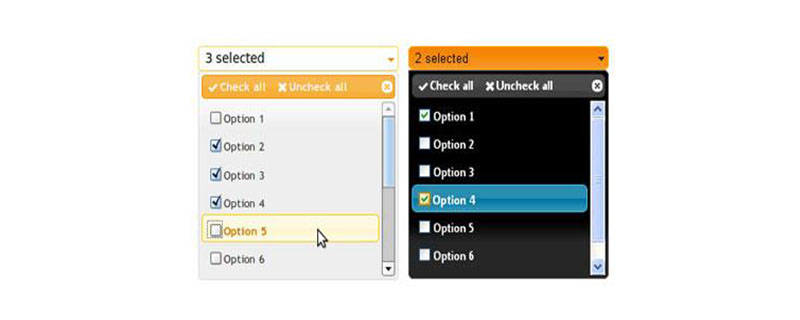
範例:設定下拉清單的可見參考書目為2且可選擇多個選項
<select style="width:100px;height:40px;" multiple="multiple" size="2">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select> 效果圖如下:

以上是表單控制項select標籤是如何使用的的詳細內容。更多資訊請關注PHP中文網其他相關文章!


