js的基本迴圈型別有哪些
js的基本迴圈類型有:for迴圈、while迴圈、do-while迴圈、for-in迴圈。
這篇文章就跟大家介紹js的基本循環型別有哪些,如何實現循環,讓大家對js循環有一個簡單的了解,希望對你們有幫助。

在JavaScript中支援的循環類型,基本上可以分為四個:for循環、while循環、do-while循環、for-in循環,下面我們就來具體的介紹一下這四種循環類型。 【相關影片教學推薦:JavaScript教學】
js for迴圈
for迴圈是先判斷條件是否為真,再執行{}裡的程式碼區塊(如果{}裡的程式碼區塊只有一條語句,{}可省略)。
作用:當已知循環迭代的次數時,則可以使用它循環迭代固定次數的程式碼區塊。
語法:
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}說明:
表達式1:宣告循環的變量,並初始化變數。
表達式2:迴圈的判斷條件
表達式3:迴圈的增量,是用來更新迴圈的一個變數(可以是遞增的,也可以使遞減的)
註:for迴圈裡的多個表達式之間需要用分號「;」隔開,且for迴圈裡的表達式是都可以省略的,但是必須有兩個「;」存在,不可省略,即可以是for(;;)的形式。
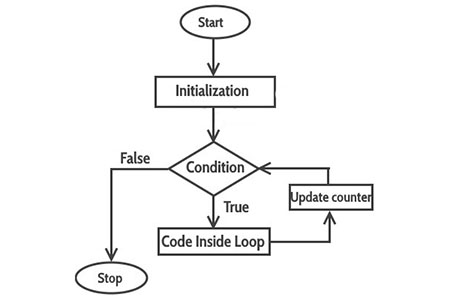
執行流程圖:

#範例:for迴圈的簡單範例
<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>效果圖:

在這個例子中,宣告了一個變數i,給變數i賦值為1;只有當變數i的值小於等於5時才可以執行{}裡的語句區塊;for迴圈每結束一次,變數i的值就會增加1。
js while迴圈:
while循環,也是先判斷在執行指定的程式碼區塊
作用:當指定的條件表達式為真時,循環指定的程式碼區塊;當不知道循環迭代的次數時,則可以使用它循環迭代次數達到無限多的元素程式碼區塊。
語法:
while(条件表达式)
{
要执行的代码块
}註:在while迴圈裡的條件式中,不管條件式運算後得到的結果是什麼類型的,最後都會轉為邏輯值:真和假。
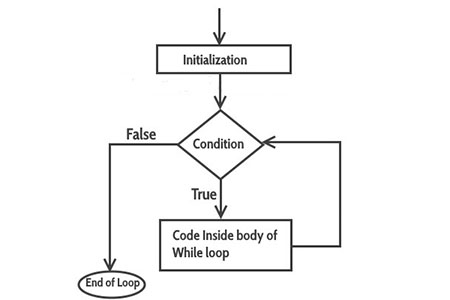
執行流程圖:

#範例:while迴圈的簡單範例
<script>
var i=11;
while (i<=15)
{
document.write(i + "<br/>");
i++;
}
</script>效果圖:

為了不讓while循環變成一個是死循環,會在while循環的執行程式碼區塊中加入“增量”,用來更新判斷循環變數。
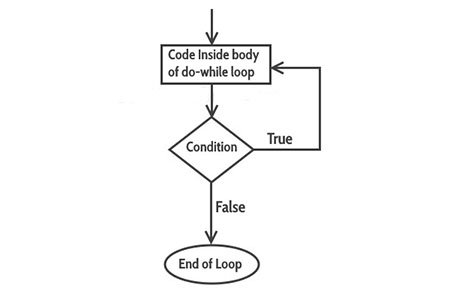
do-while迴圈:
#do-while迴圈就是先執行再判斷,無論條件式裡的結果是真或假,程式碼至少會執行一次。
語法:
do{
要执行的代码
} while(条件表达式);執行流程圖:

範例:do while迴圈的簡單範例
<script>
var i=21;
do{
document.write(i + "<br/>");
i++;
}while (i<=25);
</script>運行結果:

#for-in迴圈:
## 作用:主要用於循環遍歷物件的屬性語法:for(keys in zhangsan)
{
要执行的代码
}var obj = {
a: 1,
b: "lian"
};
//给obj定义一个不可枚举的属性c
Object.defineProperty(obj, "c", {
value: 2,
emumerable: false,
writable: true,
configurable: true
});
//虽然属性c不可枚举,但是值依然存在
console.log(obj.c); //2
for (var i in obj) {
//只会遍历可枚举属性
console.log(obj[i]); //1 lian
} ##總結:以上就是本篇的全部內容,希望能對大家的學習有所幫助。
##總結:以上就是本篇的全部內容,希望能對大家的學習有所幫助。
以上是js的基本迴圈型別有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決kernel_security_check_failure藍色畫面的17種方法
Feb 12, 2024 pm 08:51 PM
解決kernel_security_check_failure藍色畫面的17種方法
Feb 12, 2024 pm 08:51 PM
Kernelsecuritycheckfailure(內核檢查失敗)就是一個比較常見的停止代碼類型,可藍屏錯誤出現不管是什麼原因都讓很多的有用戶們十分的苦惱,下面就讓本站來為用戶們來仔細的介紹一下17種解決方法吧。 kernel_security_check_failure藍色畫面的17種解決方法方法1:移除全部外部裝置當您使用的任何外部裝置與您的Windows版本不相容時,則可能會發生Kernelsecuritycheckfailure藍色畫面錯誤。為此,您需要在嘗試重新啟動電腦之前拔下全部外部裝置。
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 Win10如何解除安裝Skype for Business?電腦上的skype怎麼徹底卸載方法
Feb 13, 2024 pm 12:30 PM
Win10如何解除安裝Skype for Business?電腦上的skype怎麼徹底卸載方法
Feb 13, 2024 pm 12:30 PM
Win10skype可以卸載嗎是許多用戶都想知道的問題,因為很多的用戶發現自己電腦上的預設程式上有這個應用,擔心刪除後會影響到系統的運行,下面就讓本站來為用戶們來仔細的介紹一下Win10如何卸載SkypeforBusiness吧。 Win10如何解除安裝SkypeforBusiness1、在電腦桌面點選Windows圖標,再點選設定圖示進入。 2、點選“應用”。 3、在搜尋框中輸入“Skype”,點選選取找到的結果。 4、點選「卸載」。 5
 lambda表達式跳出循環
Feb 20, 2024 am 08:47 AM
lambda表達式跳出循環
Feb 20, 2024 am 08:47 AM
lambda表達式跳出循環,需要具體程式碼範例在程式設計中,循環結構是常用的一種重要語法。然而,在特定的情況下,我們可能希望在循環體內滿足某個條件時,跳出整個循環,而不是僅僅終止當前的循環迭代。在這個時候,lambda表達式的特性可以幫助我們達成跳脫循環的目標。 lambda表達式是一種匿名函數的宣告方式,它可以在內部定義簡單的函數邏輯。它與普通的函數聲明不同,






