jQuery如何清空form表單數據
jQuery清空form表單數據,也就是清空文字方塊表單元素的數據,我們可以透過使用jQuery中重置即reset表單的方法來實現。

下面我們就透過具體的程式碼範例 ,跟大家介紹jQuery清空form表單資料的實作方法。
程式碼範例如下:
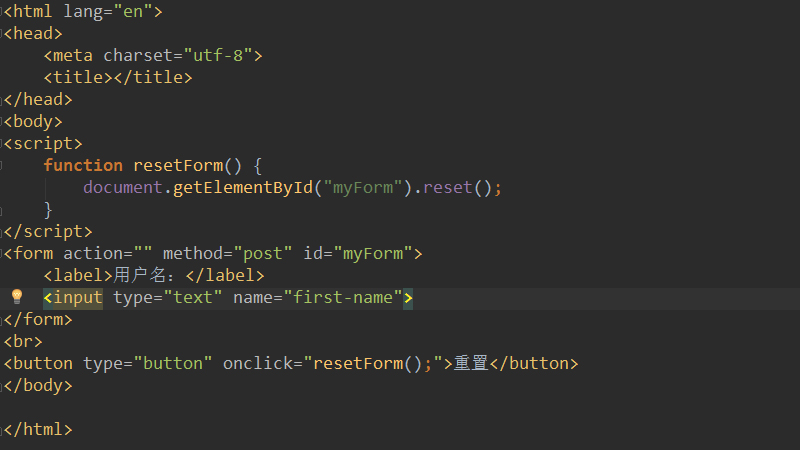
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery清空form表单数据示例</title>
</head>
<body>
<script>
function resetForm() {
document.getElementById("myForm").reset();
}
</script>
<form action="" method="post" id="myForm">
<label>用户名:</label>
<input type="text" name="first-name">
</form>
<br>
<button type="button" onclick="resetForm();">重置</button>
</body>
</html>登入後複製
在上述程式碼中,當我們點擊重置按鈕時,就會觸發resetForm方法。此方法中,可以透過document.getElementById取得form表單數據,並使用reset()方法進行重設。
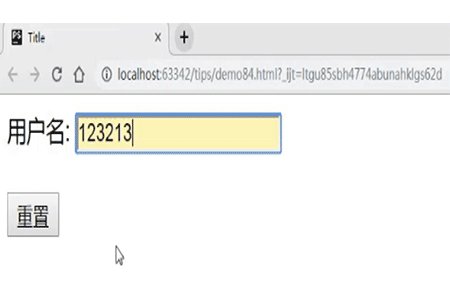
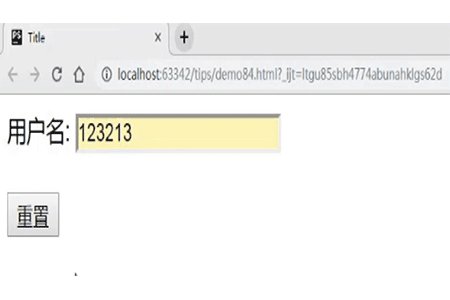
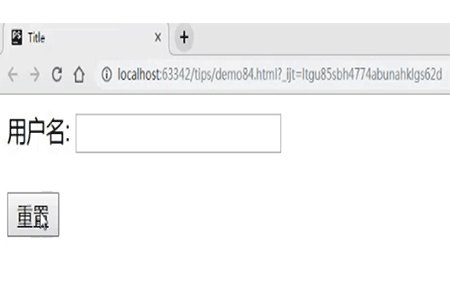
最終效果如下圖所示:

#如圖,在上面的文本框中輸入一些文本,然後點擊重置按鈕就可以清空輸入框的值了。
註:reset() 方法可把表單中的元素重設為它們的預設值。
這篇文章就是關於jQuery清空form表單資料的方法介紹,也很簡單,希望對需要的朋友有幫助!
以上是jQuery如何清空form表單數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




