如何使用JavaScript中的promise對象
JavaScript中promise是一個對象,表示非同步處理的最終完成或失敗,使用promise可以很容易的進行非同步處理,promise物件還可以明確非同步執行成功和失敗時的過程,因此可以消除問題的原因。

promise物件也可以執行並發非同步處理,換句話說,可以按順序執行多個非同步處理,並在下一個處理中使用先前處理的結果。
JavaScript依序執行指令語句
例如,下面有三種函數,如果處理被sample2函數延遲,則不處理sample3函數。
順序執行的JavaScript程式的範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正确。";
var doSomething1 = function() {
console.log('处理没有出现问题1' + result);
};
var doSomething2 = function() {
console.log('出现错误 ' + result2);
};
var doSomething3 = function() {
console.log('处理没有出现问题 3' + result);
};
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
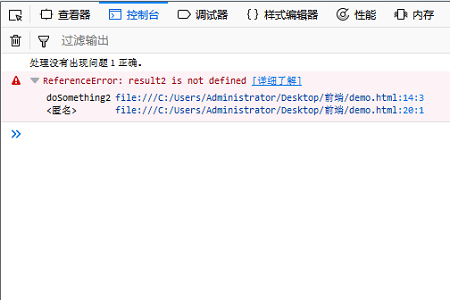
</html>執行結果如下所示

JavaScript回呼函數
與此相對應的,
與此相反,有些方法不會讀入頁面然後按順序處理。
例如,讀到頁面後,過了5秒鐘就可以執行了。
當頁面載入並完成其他處理時,將在5秒後執行此操作。
頁面讀取5秒後執行的程式
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('刚刚过去了5秒!');
}, 5000)
</script>
</body>
</html>效果如下:5秒後將會顯示如下頁面

這樣,在完成某個進程後,回呼對應的函數稱為回調,此外,這種函數稱為回呼功能。
回呼函數與promise
如果有回呼函數的話,則無法使用回呼函數輕鬆解決非同步處理等問題。
這是因為使用回呼函數建立複雜的非同步處理會導致程式碼非常複雜。
此外,回呼函數用於接收非同步執行的結果,其規格取決於每個函式庫。
出現在那裡的是「promise」。
透過使用promise,可以更簡單地建立非同步處理,並且也可以統一規範的接收結果。
使用環境
由於某些瀏覽器與promise不相容,因此最好事先檢查您的環境中是否有能夠支援使用的瀏覽器。
promise的作用
1.使用promise,可以保證在目前正在處理的JavaScript事件循環執行完成之前不會被呼叫。這使得能夠實際地進行考慮順序的處理。
2.使用promise,如果非同步處理雖然完成但是失敗後,利用.then註冊回呼也可以保證操作。換句話說,在完成目前正在處理的JavaScript事件循環的執行之前,不會進行呼叫。
3.使用.promise,.then可以多次實作。換句話說,保證可以按添加順序獨立地執行多個回調函數。
接下來我們就來看看 promise的使用方法
#使用以下語法來描述Promise。
new Promise( function(resolve, reject) { ... } );執行的順序是
function(resolve, reject) { ... }已被執行
new Promise
將被執行
function(resolve, reject)
處理成功時執行Resolve,處理失敗時執行reject。
我們來看一個具體的範例
像回呼函數一樣,我們將在5秒後建立一個要處理的程式。
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('异步执行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
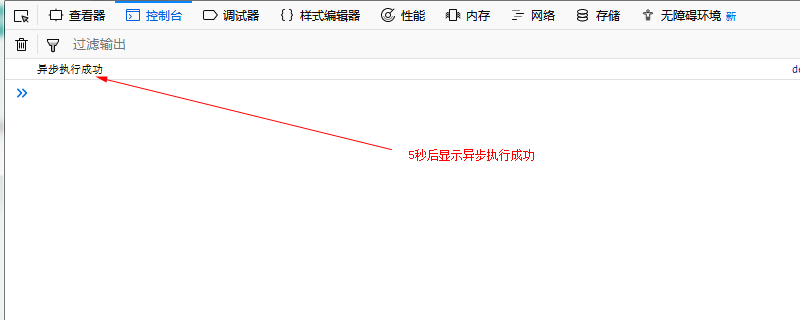
</html>執行結果

以上是如何使用JavaScript中的promise對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






