css邊框線怎麼設定
設定css邊框線的方法:可以透過border-style屬性來設定邊框線。 border-style屬性可以設定成點狀、虛線、實線、3D凹槽邊框、壟斷邊框、3Dinset邊框等。

【建議課程:CSS教學】
設定css邊框線的方法:
邊框樣式border-style
#此屬性是用來設定元素所有邊框的樣式,或是單獨地為各邊設定邊框樣式
邊框樣式有下列幾種:
none:不定義邊框,即無邊框
dotted :邊框樣式為點狀邊框
dashed :邊框樣式為虛線
solid:邊框樣式為實線,在大多數瀏覽器中呈現為實線。
double:邊框樣式為雙線。雙線的寬度等於 border-width 的值。
groove:邊框樣式為 3D 凹槽邊框,它的效果取決於 border-color 的值。
ridge :邊框樣式為獨佔邊框,它的效果取決於 border-color 的值。
inset:邊框樣式為3D inset 邊框,它的效果取決於 border-color 的值。
outset :邊框樣式為 3D outset 邊框,它的效果取決於 border-color 的值。
inherit:邊框樣式為應該從父元素繼承邊框樣式。
案例:
設定邊框的上邊為點狀,下邊為虛線,左右兩邊為實線
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
}效果圖如下:

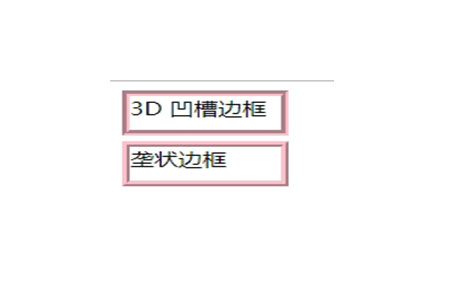
設定邊框為3D 凹槽與壟斷邊框
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body>效果圖

總結:以上就是這篇文章的全部內容了,希望對大家對學習邊框樣式有所幫助。
以上是css邊框線怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












