JavaScript中的split函數怎麼使用
JavaScript中的JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數可以使用正規表達的規則進行各種模式的分割,該函數的基本語法是「字串.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(分隔符號)」。

本文操作環境:Windows7系統、Dell G3電腦、javascript1.8.5版。
在建立程式時,有時需要將字串分割分成數組,這個時候我們可以使用JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數來實現,JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數可以用指定的分隔符號來分割字串。
陣列是一種可以共同處理多個資料的類型,另外,在JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數中可以使用正規表達的規則進行各種模式的分割。
在實際的開發中,經常使用分割線和標籤段的字串作為資料處理。
JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數的具體使用方法
基本語法如下,在目標字串後面加上「.」。
字符串.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(分隔符)
JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數分割字串的具體範例
我們先來實作一個簡單的功能
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu);
console.log(array_shuzi);
// JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu);
console.log(array_words);
</script>
</body>
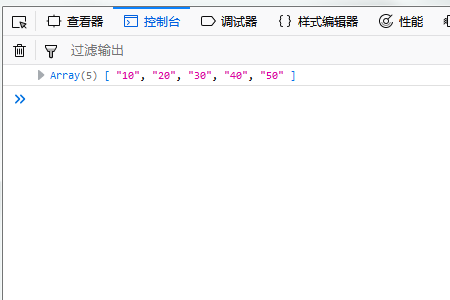
</html>運行結果如下

我們下面來仔細分析上述範例
程式碼
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu); console.log(array_shuzi);
分析
這是基本字串分割的範例。
準備一個名為“shuzi”的變量,其中包含字串“10,20,30,40,50”和一個名為“fengefu”的變量,其中包含分隔符號“,”。
在分割中,字串「10,20,30,40,50」被“,”分成數組,並放入變數“array_shuzi”。
結果,陣列的內容輸出如下。

JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數指定要分割的數字
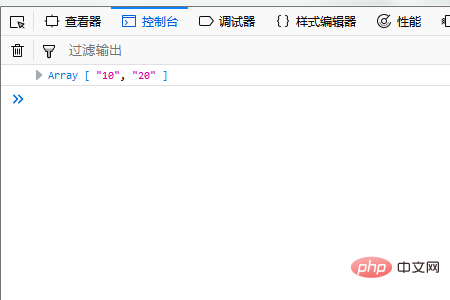
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu,2); console.log(array_shuzi);
準備一個名為“shuzi”的變量,其中包含字串“10,20,30,40,50”和一個名為“fengefu”的變量,其中包含分隔符號“,”。 
結果陣列的內容輸出如下。
JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用函數中使用正規表示式分割
#程式碼##
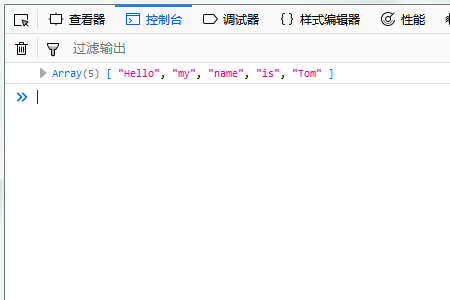
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用(fengefu); console.log(array_words);
以下是使用稱為正規表示式的規則的範例。透過寫“/ \ s /”,它意味著“一個或多個連續的空白”。在這種情況下,無論連續多少個字符,空格都被處理為一個分隔符。 有一個變數叫做“words”,它包含字串“Hello my name is Tom”,以及也提供了一個叫做“fengefu”的變數賦予“/\s /”,意思是“一個字符或多個連續的空白」
 在JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用中,字串「Hello my name is Tom」被「/\s /」分成數組,最後放入變數「array_words」
在JavaScript中的JavaScript中的split函數怎麼使用函數怎麼使用中,字串「Hello my name is Tom」被「/\s /」分成數組,最後放入變數「array_words」
以上是JavaScript中的split函數怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







