如何使用JavaScript中的Date對象
如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象物件是內建函數,我們可以使用如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象物件來顯示日期,這篇文章就來跟大家分享一篇有關於如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象物件的使用方法。

內建函數我們可以使用new來建立
var 对象名称= new object();
下面我們就來實際的建立一個如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象物件
讓我們新增一個合適的物件名稱(today),建立一個如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象物件。可以輸出關於日期的各種類型和方法
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象();
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象();
</script>
</body>
</html>完成後,我們下面使用console.log調試出各種日期屬性和方法。
我們來看看如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象物件的屬性
屬性1.getFullYear()(取得目前年份)
如果要取得目前的年份,需要使用getFullYear()來實作。
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象();
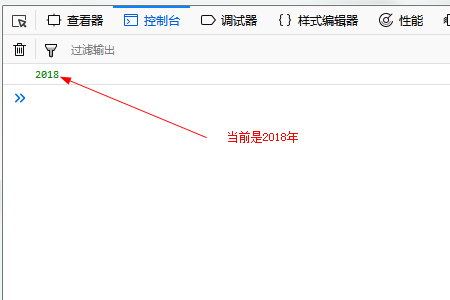
console.log(today.getFullYear());
</script>
</body>
</html>運行結果如下:

#屬性2.getMonth () 1(取得目前月份)
在年份之後取得的是目前的月份,這裡需要注意的是,在getMonth方法中,是取得向下移動的數字,例如0表示1月份,1表示2月份。
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象();
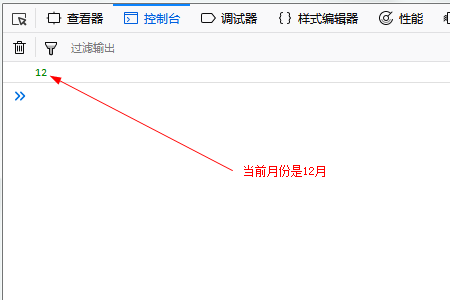
console.log(today.getMonth()+1);
</script>
</body>
</html>運行效果如下

#屬性3.get如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象()(取得目前日期)
get如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象()將取得目前日期值。在getMonth中,有必要添加1,但get如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象就是1到31,所以不需要加1.
#程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象();
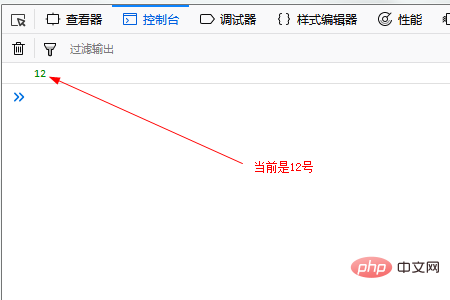
console.log(today.get如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象());
</script>
</body>
</html>運行效果如下



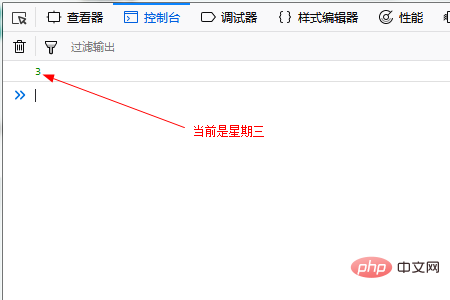
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象();
console.log(today.getDay());
</script>
</body>
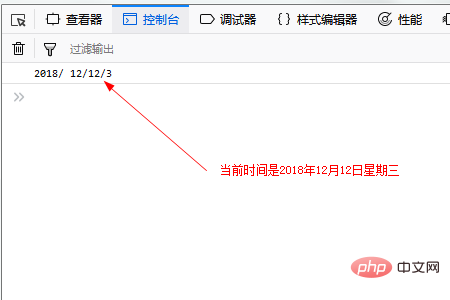
</html><!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象();
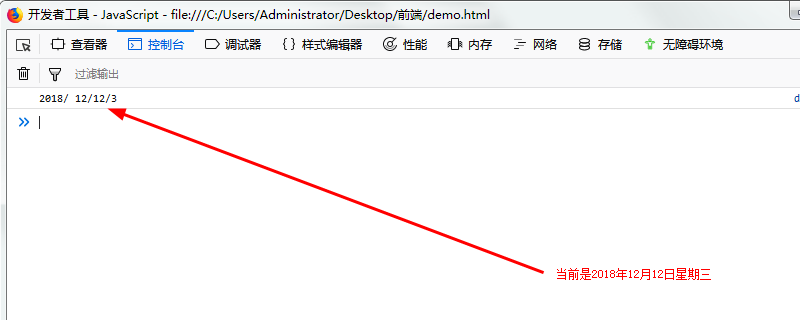
console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.get如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象()+"/"+today.getDay());
</script>
</body>
</html>運行效果如下
#最後我們來看看
如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象物件的其他用法
我們也可以使用如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象物件以小時,分鐘和秒為單位取得當前時間。
來看具體範例
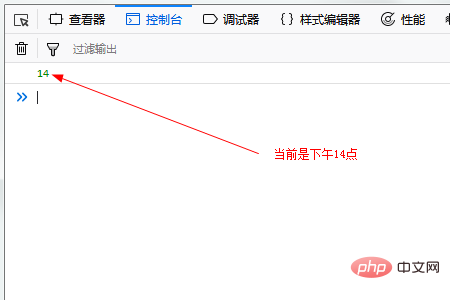
顯示小時
由於目前時間是14點,結果顯示為14。
JavaScript程式碼如下
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象(); console.log(today.getHours());
運行結果如下

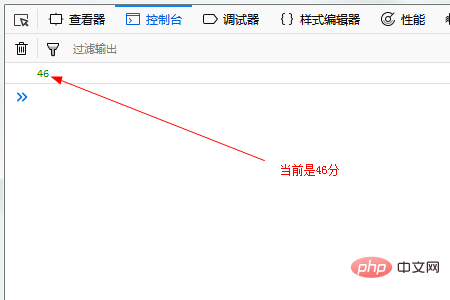
#顯示分鐘

JavaScript程式碼如下
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象(); console.log(today.getMinutes());
運行結果如下
var today = new 如何使用JavaScript中的如何使用JavaScript中的如何使用JavaScript中的Date對象對象對象(); console.log(today.getSeconds())
以上是如何使用JavaScript中的Date對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







