JavaScript中let、var和const的差異及應用場景的介紹
在JavaScript中let、var和const的差異及應用場景的介紹中let、var和const的差異及應用場景的介紹中let、var和const的差異及應用場景的介紹中,建議在使用變數和常數時宣告變數名稱(下面統稱為「變數」)。 var,let和const是JavaScript中let、var和const的差異及應用場景的介紹中let、var和const的差異及應用場景的介紹中let、var和const的差異及應用場景的介紹中聲明變數時使用的關鍵字,其中,let和const是ECMAScript 2015採用的新聲明方法的關鍵字。

ECMAScript 2015(ekma腳本)是JavaScript中let、var和const的差異及應用場景的介紹中let、var和const的差異及應用場景的介紹中let、var和const的差異及應用場景的介紹的標準規格。由國際組織標準化,在Google Chrome和Internet Explorer 11及更高版本等現代瀏覽器中被廣泛採用。
使用let和const,可以防止錯誤的值被覆蓋,或錯誤地宣告具有相同名稱的變數。
下面我們就詳細的看看var,let和const的區別及用法
var
在var中,你可以重新宣告並重新分配。
var techacademy = '初始值ok'; techacademy = '重新分配ok'; var techacademy = '重新声明ok';
let
let中禁止重新宣告
let techacademy = '初始值ok'; techacademy = '重新分配ok'; let techacademy = '重新声明no';
const
在const中,禁止重新聲明和重新分配。
const techacademy = '初始值ok'; techacademy = '重新分配no'; const techacademy = '重新声明no';
下面我們就來透過範例具體的說明let、var和const
let、var和const的寫法
基本程式如下。在每個關鍵字之後,寫下變數名稱和初始值。 var和let的初始值可以省略。
var hoge1 = 'hoge1'; var hoge2; // 省略初始值的写法 let fuga1 = 'fuga1'; let fuga2; // 省略初始值的写法 const piyo = 'piyo'; // const的初始值不能省略
let、var和const的使用範圍
var,let,const的使用範圍是不同的。
例如,如果var在if語句之外聲明,則它也可以在if語句中使用。
let和const超出範圍就不能使用了。
if (1) {
var x = 'ok';
let y = 'no';
const z = 'no';
}
console.log(x); //可以使用
console.log(y); //范围外,错误
console.log(z); //范围外,错误我們來看具體的範例
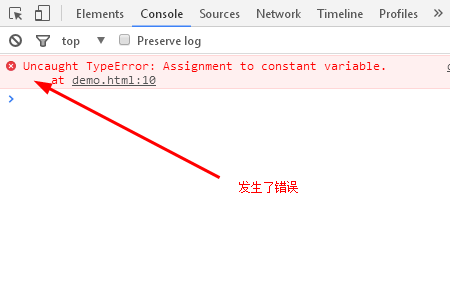
變數宣告基本上是使用const。重新分配const時會發生錯誤。因此,透過聲明一個您不想使用const更改值的變量,可以防止意外更改的的值。
const piyo = 'piyo'; piyo = 'hogehoge'; // 发生错误
運行效果如下

如果需要重新分配,可以使用let。由於let相較於var可以在局部設定變數的有效範圍,因此可以防止錯誤地宣告具有相同名稱的變數。
{
let fuga = 'fuga'; // 仅在{ ... }中有效
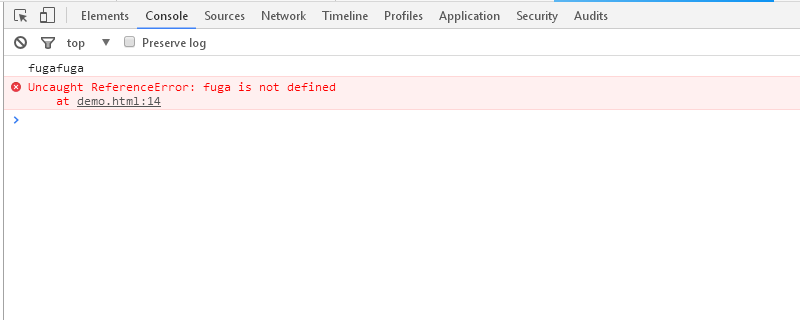
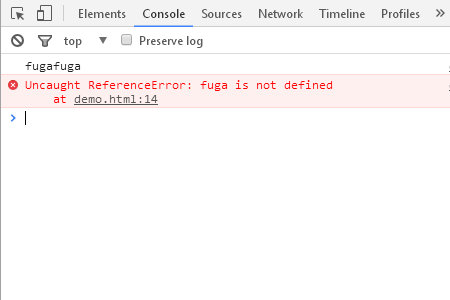
fuga = 'fugafuga'; // 重新分配,没有错误
console.log(fuga);
}
console.log(fuga); // 发生错误運行效果如下

在大多數情況下,建議使用const和let。僅在絕對必要時使用var;這可以防止錯誤地使用變量,因此可以減輕編程和調試的負擔。
以上是JavaScript中let、var和const的差異及應用場景的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






