js尋找字串中指定的子字串的方法:1、透過使用JavaScript String物件裡的search方法來尋找;2、透過match方法來搜尋查找字串中指定的子字串。

本文操作環境:Windows7系統、javascript1.8.5版、Dell G3電腦。
在js中,透過使用JavaScript String 物件裡的search()方法和match()方法來搜尋(尋找)字串中指定的子字串。
使用search()方法
字串的search()方法是用來在指定字串中尋找指定的子字串,或與正規表示式相符的子字串。如果有匹配的子字串,則傳回符合子字串的起始位置;如果沒有匹配的子字串,則傳回 -1。
語法:
string.search(regexp)
參數regexp:表示需要尋找的指定子字串,或需要符合的正規表示式。
說明:search()方法區分大小寫,如果想要忽略大小寫的查找,需要追加標誌 i。
範例:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:脚本语言</span><br />
<span id="str2"></span>
</p>
<p>
<span id="str3"></span><br />
<span>查找:php</span><br />
<span id="str4"></span><br />
<span>查找:脚本语言</span><br />
<span id="str5"></span>
</p>
</div>
<script>
var str1="JavaScript是一种脚本语言, 脚本语言经常被解析";
var str2=str1.search("脚本语言");
var str3="php中文网的网址为:www.php.cn!";
var str4=str3.search("php");
var str5=str3.search("脚本语言");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML =str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
document.getElementById("str5").innerHTML ="返回:"+str5;
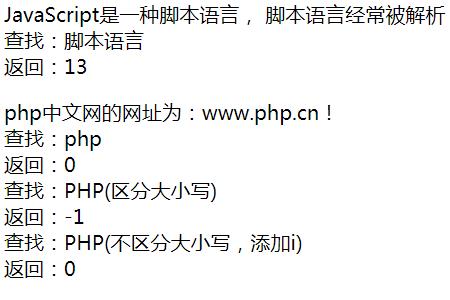
</script>效果圖:

#使用match()方法
match()方法是用於在字串內檢索指定的值,或找到一個或多個正規表示式的符合的子字串。
語法:
string.match(searchvalue) string.match(regexp)
searchvalue:必要項,表示要尋找的字串值。
regexp:必要項,表示要尋找符合的模式的 RegExp 物件。
說明:
在查找完後,match() 方法會傳回一個存放符合結果的陣列;陣列裡的內容會受regexp後是否有全域標誌 g的影響。
如果在regexp後面新增全域標誌 g,則match() 方法將執行全域檢索,找到 string中的所有符合子字串。若一直沒有,就回傳null;若找到了一個或多個符合子字串,則傳回一個陣列。
如果沒有添加g,則match() 方法只會執行一次匹配,找到最近的一個匹配子串就停止匹配,返回一個帶有匹配子串相關資訊的數組;如果您一直沒找到,就回傳null。
簡單範例:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:php</span><br />
<span id="str2"></span><br />
<span>查找:php(添加g)</span><br />
<span id="str3"></span><br />
<span>查找:PHP(区分大小写)</span><br />
<span id="str4"></span><br />
</p>
</div>
<script>
var str1="php中文网的网址为:www.php.cn!";
var str2=str1.match("php");
var str3=str1.search(/php/g);
var str4=str1.search("PHP");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML ="返回:"+str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
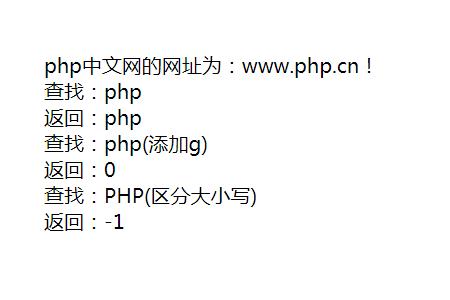
</script>效果圖:

#總結:以上就是這篇文章文的全部內容,希望能對大家的學習有所幫助。
以上是js如何找出字串中指定的子字串的詳細內容。更多資訊請關注PHP中文網其他相關文章!



