div和span的差別:1、div標籤是區塊級元素,每個div標籤都會從新行開始顯示,佔據一行;2、div標籤內可以新增其他的標籤元素;3、span標籤是行內元素,會在一行顯示;4、span標籤內只能新增行內元素的標籤或文字。

本文操作環境:Windows7系統、Dell G3電腦、HTML5版。
div和span的差別是:div標籤是區塊級元素,每個div標籤都會從新行開始顯示,佔據一行;div標籤內可以加入其他的標籤元素(行內元素、區塊級元素都行)。而,span標籤是行內元素,會在一行顯示;span標籤內只能加入行內元素的標籤或文字。
在html頁面佈局時,我們經常使用到div標籤和span標籤,那麼div標籤和span標籤之間有什麼區別?這篇文章就跟大家介紹div標籤和span標籤的差別,希望對你們有幫助。
HTML div標籤
div標籤是區塊級元素,擁有區塊級元素的特性。每對div標籤(
)裡的內容都可以佔據一行,不會其他標籤在一行顯示;div標籤總是從新行開始顯示;且div標籤可以透過css樣式來設定自身的寬度(也可省略,當沒有使用css自訂寬度時,div標籤的寬度為其的容器的100%)、高度,並且還可以設定標籤之間的距離(外邊距和內邊距);
我們也可以在div標籤中,使用其他標籤(行內元素、區塊級元素都行),例如:span標籤,p標籤,也可以是div標籤。
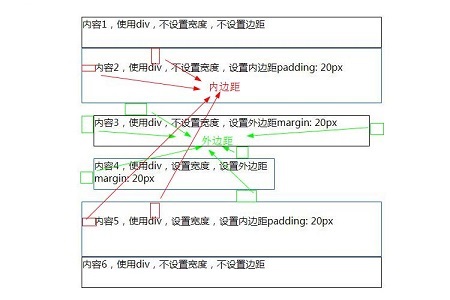
div標籤的簡單範例:設定這些div標籤的容器的寬度為500px,高度為500px
<div class="div1">内容1,使用div,不设置宽度,不设置边距</div> <div class="div2">内容2,使用div,不设置宽度,设置内边距padding: 20px</div> <div class="div3">内容3,使用div,不设置宽度,设置外边距margin: 20px</div> <div class="div4">内容4,使用div,设置宽度,设置外边距margin: 20px</div> <div class="div5">内容5,使用div,设置宽度,设置内边距padding: 20px</div> <div class="div1">内容6,使用div,不设置宽度,不设置边距</div>
效果圖:

簡單範例2:在div標籤了,新增其他html標籤
<div> <span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <p>p标签</p> <div>div标签</div> </div>
效果圖:

#HTML span標籤
span標籤是行內元素,擁有行內元素的特性。 span標籤元素會和其他標籤元素會在一行中顯示(區塊級元素除外),不會另起一行顯示(如上例)。
span標籤的寬度、高度都無法透過css樣式設置,它的寬高受其本身內容(文字、圖片)控制,隨著內容的寬高改變而改變;span標籤無法控制外邊距和內邊距,雖然可以設定左右的外邊距和內邊距,但上下的外邊距和內邊距無法設定。
且,span標籤裡只能容納文字或是其他的行內元素,不能容納區塊級元素。
span標籤的簡單範例:
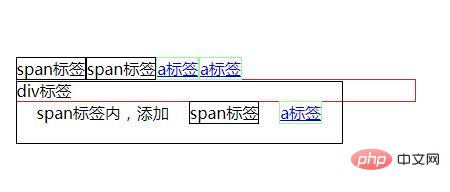
設定span.span1容器的內邊距padding: 20px,span.span1容器內的span標籤的外邊距margin: 20px;
<span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <div>div标签</div> <span class="span1">span标签内,添加<span>span标签</span><a href="#">a标签</a></span>
效果圖:

可以看出,雖然內邊距padding把span.span1容器撐大了,但span標籤的位置沒有往下移動。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
【相關影片教學推薦:HTML教學】
以上是div和span的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



