JavaScript中Array物件的用法有哪些
我們在上一篇文章JavaScript中的JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些物件如何使用中已經介紹了有關於JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些物件的屬性和方法的用法,接下來的這篇文章我們就來看看JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些物件還有哪些用法。

我們先來看一個範例
#程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>下面我們就根據這個範例來介紹JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些物件的一些用法
刪除數組末尾的元素
#程式碼如下
<script>
var family= new JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些("Tom", "Jerry", "Soucy");
var last = family.pop();
console.log(family);
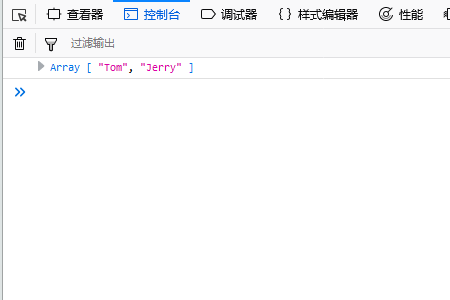
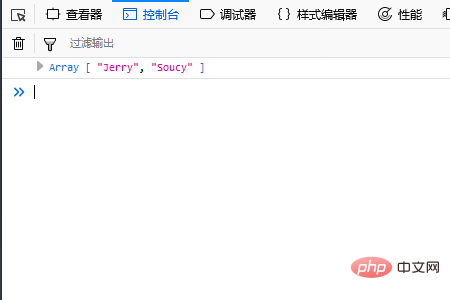
</script>運行結果如下


。 
##將元素加入數組的開頭
#程式碼如下
<script>
var family= new JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些("Tom", "Jerry", "Soucy");
var newLength = family.unshift("Zero");
console.log(family);
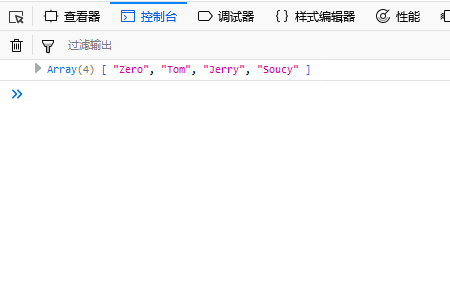
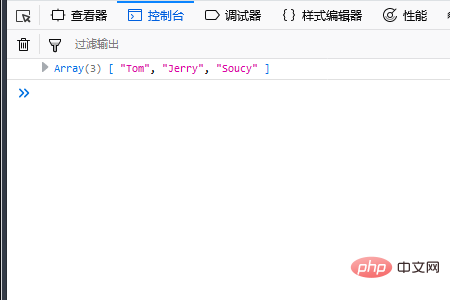
</script>運行結果如下

程式碼如下
<script>
var family= new JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些("Tom", "Jerry", "Soucy");
var ban = family.indexOf("Soucy");
console.log(ban);
</script>
確定下標位置並刪除元素
程式碼如下
<script>
var family= new JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些("Tom", "Jerry", "Soucy");
var removedFamily = family.splice(0,1);
console.log(family);
</script>複製一個陣列

<script>
var family= new JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些("Tom", "Jerry", "Soucy");
var FamilyCopied= new JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些("Tom", "Jerry", "Soucy");
console.log(FamilyCopied);
</script>程式碼如下//定义一个空数组
var family = new JavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些();
msgJavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些[0] = "Tom";
msgJavaScript中JavaScript中JavaScript中Array物件的用法有哪些物件的用法有哪些物件的用法有哪些[99] = "100Tom";
if (family.length==100) {
console.log("数组的长度为100");
}

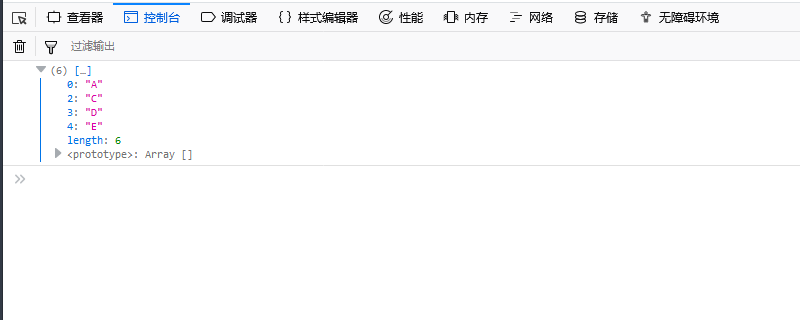
var array=["A","B","C","D","E","F"] delete array[1]; delete array[5]; console.log(array)
注意:這裡雖然刪除了兩個元素但是數組長度不變,splice刪除元素,數組長度是會相應的改變的,數組的下標也會相應改變的。 
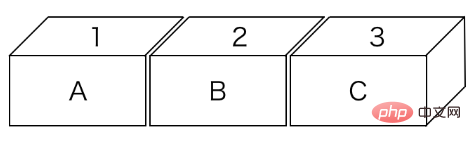
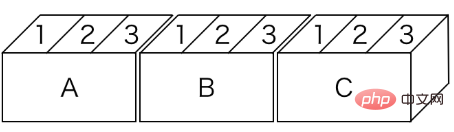
多維數組的建立
多維數組是組合兩種或更多種類型元素的陣列。
var array = [ [1,2,3], [4,5,6], [7,8,9] ]; var array1 = array[2];
以上是JavaScript中Array物件的用法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








