自訂底線的樣式的方法:1、使用border-bottom來實現文字下劃線;2、在background-image方法中透過使用線性漸變的方法來設定下劃線。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
下劃線一般在文字中是一條黑色的直線,那麼如何改變底線的樣式呢?接下來在文章中將為大家詳細介紹如何自訂底線的樣式,具有一定的參考的價值,希望對大家有所幫助。
text-decoration 屬性
規定加入到文字的修飾。
none :表示標準的文本,什麼樣式都沒有
#underline:表示文字的底線
overline:表示文字上的一條線。
line-through:表示穿過文字上的一條線,一般表示刪除線
blink:表示閃爍的文字。
範例:
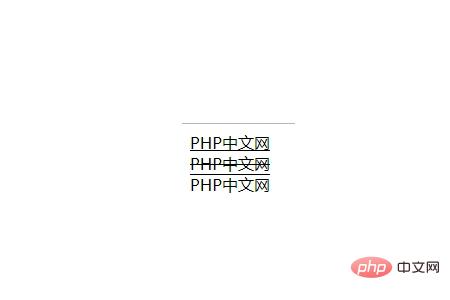
<div style="text-decoration: underline;">PHP中文网</div> <div style="text-decoration:line-through;">PHP中文网</div> <div style="text-decoration:overline;">PHP中文网</div>
效果圖:

text-decoration定義的底線不能改變顏色,也無法設定它的粗細。因此我們可以透過別的方法來實現下劃線的自訂
下劃線的自訂:
#(1)border- bottom方法
使用border-bottom來實現文字下劃線時,可以改變下劃線的顏色,粗細以及樣式
但需要注意當元素為區塊級元素時,下劃線不僅僅是文字內容的長度,它會佔滿一行,這時就需要透過display:inline將區塊級元素轉換為行級元素。這樣的話文本的長度就和底線的長度一樣了
例:讓下劃線變成粉紅色2px粗
<h1 style="display:inline;border-bottom:2px solid pink">PHP中文网</h1>
效果圖:



h1{
display: inline;
background-image:linear-gradient(to right,pink 60%,transparent 10%);
background-position: 0 100%;
background-repeat: repeat-x;
background-size: 8px 3px;
padding-bottom: 10px;
}h1{
display: inline;
background-image:url("images/xing.jpg");
background-position: 0 100%;
background-repeat: repeat-x;
background-size:13px;
padding-bottom: 10px;
}以上是如何自訂底線的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


