JavaScript提供的Cookie屬性有:expires屬性(聲明Cookie的到期時間),max-age屬性(聲明Cookie活動的最大時間),domain屬性(定義有效網域),path屬性。

Cookie是什麼?
Cookie是伺服器端和客戶端之間持續存在的大量訊息,網頁瀏覽器在瀏覽時會將這些資訊儲存下來。
Cookie通常採用以分號分隔的name-value對的形式來包含資訊作為字串;它維護使用者的狀態並記住網頁中的使用者資訊。
如何在JavaScript中建立Cookie?
在JavaScript中,我們可以使用document.cookie屬性創建,讀取,更新和刪除cookie 。
建立cookie的基本語法:
document.cookie = “name = value” ;
JavaScript的Cookie屬性
JavaScript提供了一些可選屬性來增強cookie的功能,我們來看看這些屬性:
expires屬性:
可以將cookie的狀態保持到指定的日期和時間;也就是說,它聲明了表示cookie活動期間的日期和時間,是建立持久cookie的方法之一。
例:設定「username = php中文網」對的cookie的有效期限到2030年,8月20日,12:00:00
document.cookie = “username = php中文网; expires = Sun,20 Aug 2030 12:00:00 UTC” ;
註:expires屬性,一旦宣告的時間是過去(任何過去的時間都可以),就會自動刪除cookie;它也是刪除cookie的一種方法。
範例:設定有效期限到1970年,1月1日,00:00:00
document.cookie = "username=php中文网; expires= Thu, 01 Jan 1970 00:00:00 GMT";
max-age屬性
#可以將cookie的狀態保持到指定的時間,時間是以秒為單位計算的。它也是創建持久cookie的方法之一。
document.cookie = "username =php中文网; max-age =" +(60 * 60 * 24 * 365)+";"
註:使用max-age屬性同樣可以刪除cookie,只需要提供零或負數給max-age屬性(表示秒數)就可。
document.cookie = "name = php中文网; max-age = 0" ;
domain屬性
它是用來指定cookie有效的網域;使得cookie在指定網域名稱中,才會有效。
假設我們為domain屬性提供任何域名,例如:
domain = php .cn
這裡,cookie對給定域及其所有子域都有效。
但是,如果我們為屬性提供任何子網域,例如:
domain=img.php .cn
這裡,cookie僅對給定的子網域有效。因此,給cookie提供網域名稱而不是子網域來讓cookie在指定網域下有效是更好的方法。
path屬性:將cookie的範圍擴展到網站的所有頁面
JavaScript Cookie的簡單範例
範例:JavaScript建立Cookie,取得Cookie,讀取Cookie
<script>
function setCookie(cname,cvalue,exdays){
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname+"="+cvalue+"; "+expires;
}
function getCookie(cname){
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name)==0) { return c.substring(name.length,c.length); }
}
return "";
}
function checkCookie(){
var user=getCookie("username");
if (user!=""){
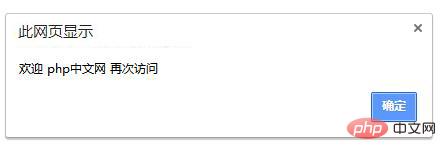
alert("欢迎 " + user + " 再次访问");
}
else {
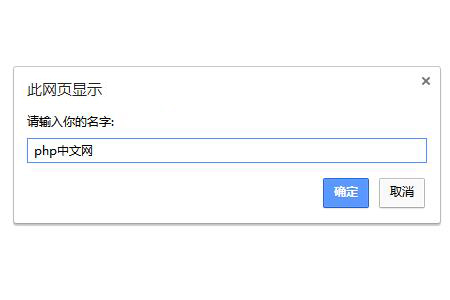
user = prompt("请输入你的名字:","");
if (user!="" && user!=null){
setCookie("username",user,30);
}
}
}
</script>效果圖:

當輸入名字,按下「確定」按鈕後,刷新目前頁面,會出現:

總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是JavaScript提供的Cookie屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



