如何用js控制圖片放大縮小
js控制圖片放大縮小的效果,可以透過JavaScript的width和height屬性來實現。其屬性可實現按比例放大和縮小影像尺寸的功能。
推薦參考:《JavaScript教學》

#在前面的文章中,也為大家介紹了JS取得圖片目前寬高和JS取得圖片原始寬高的方法,需要的朋友可以參考學習。
下面我們就結合具體的程式碼範例,介紹js控制圖片放大縮小的方法。
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js控制图片放大缩小的示例</title>
<style type="text/css">
button{
padding: 3px 6px;
}
button img{
vertical-align: middle;
}
</style>
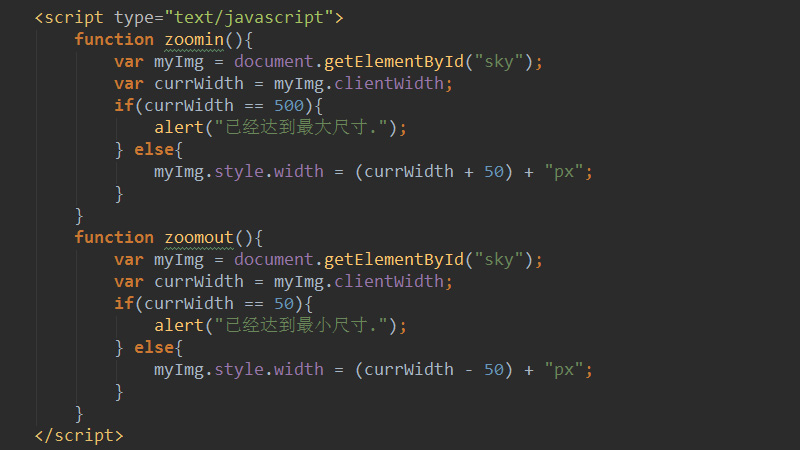
<script type="text/javascript">
function zoomin(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 500){
alert("已经达到最大尺寸.");
} else{
myImg.style.width = (currWidth + 50) + "px";
}
}
function zoomout(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 50){
alert("已经达到最小尺寸.");
} else{
myImg.style.width = (currWidth - 50) + "px";
}
}
</script>
</head>
<body>
<p>
<button type="button" onclick="zoomin()"> 放大</button>
<button type="button" onclick="zoomout()"> 缩小</button>
</p>
<img src="./1.png" id="sky" style="width: 250px;">
</body>
</html>登入後複製
當點擊放大按鈕時,就會呼叫zoomin()方法。首先透過document.getElementById方法取得指定圖片元素,並透過clientWidth屬性取得圖片目前寬度。如果圖片目前寬度等於500,則提示"已經達到最大尺寸.",否則每點擊放大按鈕就在圖片當前寬度上再加50px。
當點擊縮小按鈕時,就會呼叫zoomout()方法,同樣取得指定圖片元素後,透過if判斷,如果目前寬度等於50,則提示"已經達到最小尺寸.",否則每點擊縮小按鈕就會使當圖片前寬度再減去50px。高度均為自適應。
最終效果如下圖所示:

這篇文章就是關於js控制圖片放大縮小的具體實現方法介紹,通俗易懂,希望對需要的朋友有幫助!
以上是如何用js控制圖片放大縮小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




