怎麼在click事件中呼叫多個js函數
js中的click事件想要實作呼叫多個函數的功能,我們可以使用addEventListener()方法。也就是說如果要在按鈕的點選事件中呼叫或執行多個函數,就可以使用JavaScript addEventListener()方法。

下面我們就結合具體的程式碼範例,跟大家介紹js中的click事件呼叫多個函數的實作方法。
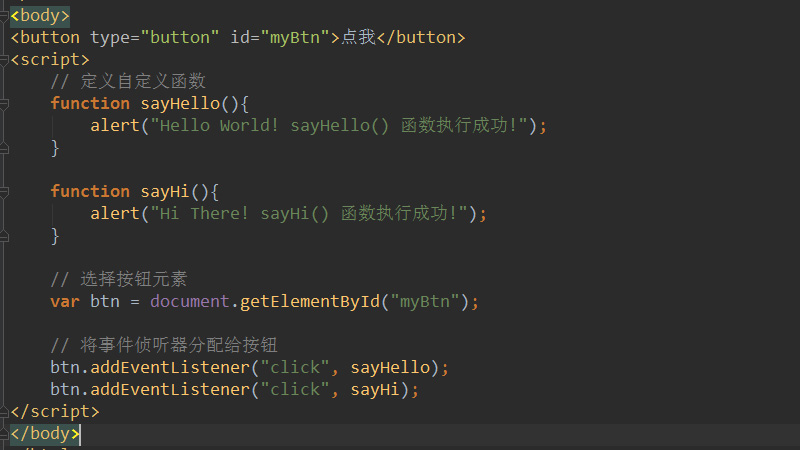
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>click事件中调用多个js函数的方法示例</title>
</head>
<body>
<button type="button" id="myBtn">点我</button>
<script>
// 定义自定义函数
function sayHello(){
alert("Hello World! sayHello() 函数执行成功!");
}
function sayHi(){
alert("Hi There! sayHi() 函数执行成功!");
}
// 选择按钮元素
var btn = document.getElementById("myBtn");
// 将事件侦听器分配给按钮
btn.addEventListener("click", sayHello);
btn.addEventListener("click", sayHi);
</script>
</body>
</html>登入後複製
在上述程式碼中,自訂了兩個函數sayHello()和sayHi()。然後透過getElementById方法取得按鈕元素。再透過addEventListener方法給button按鈕分配同一個事件也就是click點擊事件,並呼叫兩個不同的自訂函數。
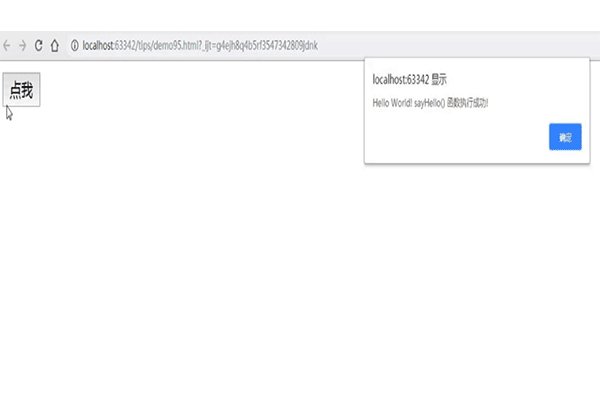
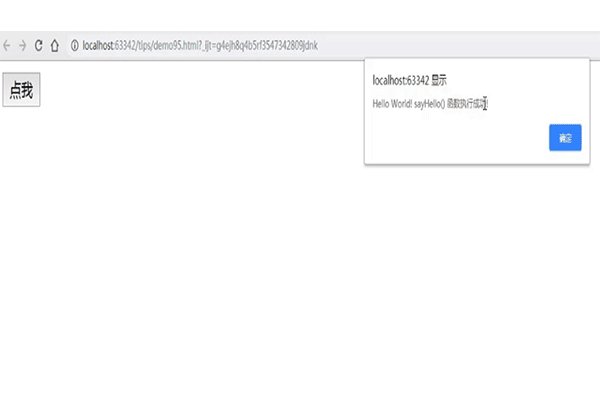
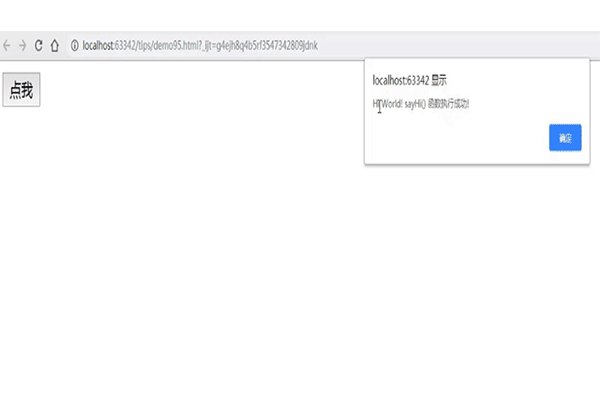
效果如下圖所示:

註:addEventListener() 方法用於新增事件句柄。
其語法:
element.addEventListener(event, function, useCapture)
登入後複製
其中參數分別表示:
event (必須)表示字串,指定事件名。
function(必須)表示指定要事件觸發時執行的函數。
當事件物件會作為第一個參數傳入函數。事件物件的類型取決於特定的事件。
useCapture (可選)。布林值,表示指定事件是否在捕獲或冒泡階段執行。
這篇文章就是關於click事件呼叫多個js函數的實作方法介紹,也很簡單,希望對需要的朋友有幫助!
以上是怎麼在click事件中呼叫多個js函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




