我們在瀏覽網頁時,可能會遇到某個網頁不能訪問或訪問不安全,這個時候就會彈出一個警告的對話框,那麼,這個彈出的對話框我們可以怎麼實現呢?這篇文章就來為大家介紹使用如何使用如何使用JavaScript實作彈窗警告實作彈窗警告實作這個彈跳窗警告的方法。下面我們來看具體的內容。

對於這個彈窗警告利用如何使用如何使用JavaScript實作彈窗警告實作彈窗警告實作非常的簡單,我們下面就來看具體的範例
要使用如何使用如何使用JavaScript實作彈窗警告實作彈窗警告顯示警報,只需編寫以下程式碼即可
alert('要显示的字符串,值');
完整程式碼如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>如何使用如何使用JavaScript實作彈窗警告實作彈窗警告</title>
</head>
<body>
<script>
alert('警告!!!');
</script>
</body>
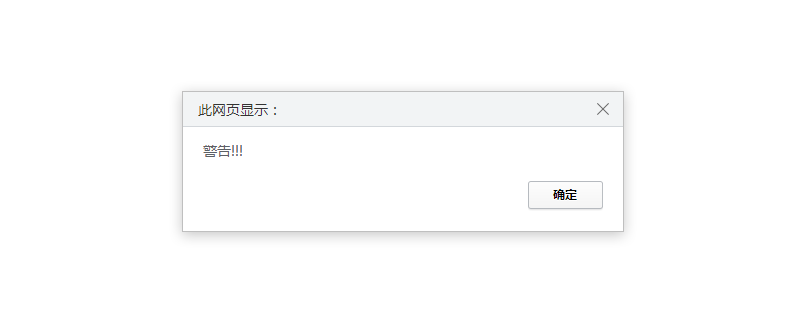
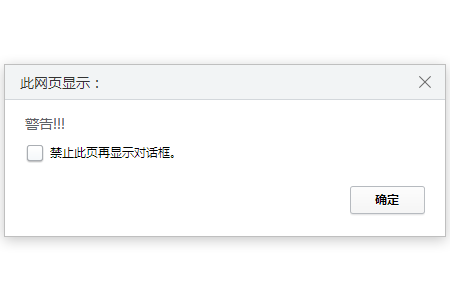
</html>運行效果如下:使用瀏覽器載入檔案時,瀏覽器上不顯示任何內容,但頁面上會顯示以下彈出視窗

以上是如何使用JavaScript實作彈窗警告的詳細內容。更多資訊請關注PHP中文網其他相關文章!





