html的img標籤是如何使用的
img標籤的使用:透過img標籤的src屬性顯示取得到的圖像,img標籤的height和width屬性設定圖像的大小、當圖像無法顯示時,使用alt屬性來顯示替代文字。

html的img標籤可以用於在網頁上顯示圖像,它是僅包含屬性的空標記,沒有結束標記>。
img標籤的屬性
img標籤內可以包含:src屬性、height和width屬性、alt屬性。其中src屬性和alt屬性是HTML img標籤的重要屬性。
下面我們來具體看看img標籤的這些屬性:
1、src屬性
src屬性是描述圖像來源或路徑的必要屬性,它指示瀏覽器在伺服器上尋找圖像的位置。
那麼取得影像?分為兩種情況:
1)、取得相同資料夾中映像
當HTML檔案和映像在同一個資料夾中時,像這樣:

#我們可以直接在src屬性中填入圖片名稱,如:
<div class="demo"> <h1 id="img标签">img标签</h1> <img src="/static/imghw/default1.png" data-src="html的img標籤是如何使用的" class="lazy" / alt="html的img標籤是如何使用的" > </div>
效果圖:

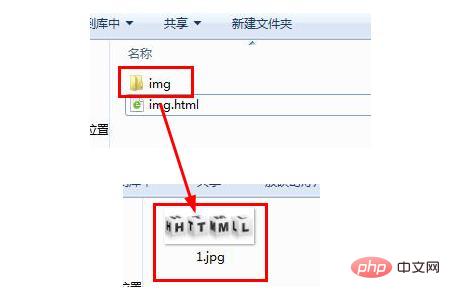
2) 、在另一個目錄/資料夾中,如:

則可以像這樣存取映像:
<div class="demo"> <h1 id="img标签">img标签</h1> <img src="/static/imghw/default1.png" data-src="img/html的img標籤是如何使用的" class="lazy" / alt="html的img標籤是如何使用的" > </div>
效果圖如上圖。
如果複雜點,當我們將 html的img標籤是如何使用的的圖片放在本機磁碟E ------> img資料夾中時,我們可以這樣顯示圖片:
< img src="E:/img/html的img標籤是如何使用的">
2、height和width屬性
img標籤的height和width屬性可以用來設定圖片的高度和寬度,例如:
<img src="/static/imghw/default1.png" data-src="img/html的img標籤是如何使用的" class="lazy" style="max-width:90%" height="300px"/ alt="html的img標籤是如何使用的" >
效果圖:

img標籤圖像的高度和寬度也可以透過css來設置,範例:
img{
width:450px;
height:300px;
} 3.alt屬性
當圖像無法在瀏覽器上顯示時,可以使用alt屬性顯示替代文字。
範例:想要顯示html的img標籤是如何使用的圖片,但資料夾中沒有
img标签
<img src="/static/imghw/default1.png" data-src="img/html的img標籤是如何使用的" class="lazy" style="max-width:90%" height="300px"/ alt="html的img標籤是如何使用的" >
效果圖:

總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。
以上是html的img標籤是如何使用的的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














