如何使用CSS中的border-collapse屬性
CSS中的border-collapse屬性是用來設定表格邊框是否合併,它有三個值其中separate表示分離邊框,collapse表示合併邊框,inherit 表示從父級那繼承屬性
在製作表格的時候我們可以透過border-collapse 屬性來使兩個邊框合併為一個,使得邊框效果更加美觀,今天將要介紹如何使用border-collapse 屬性以及它的兩個值的區別
【推薦課程:CSS教學】

border-collapse屬性的意義:
border-collapse 屬性是用來設定表格的邊框是否合併成單一的邊框,或是像在table中設定了border後邊框獨自分開顯示
border-collapse 屬性的值
separate
這個屬性值代表的是邊框會被分開,不會忽略border-spacing 和empty-cells 屬性,它是預設屬性值
border-spacing:指的是相鄰單元格的邊框間的距離,因此我們可以透過該屬性來設定邊框之間的間距
empty-cells:指的是是否顯示表格中的空白儲存格
注意:這兩個屬性都只能在分離邊框中使用
table{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
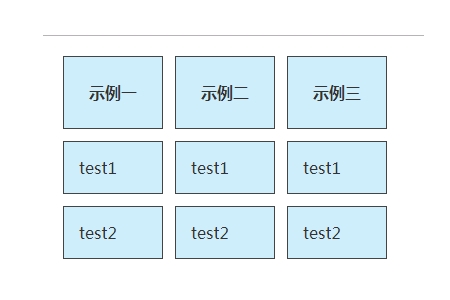
</style>效果圖:

collapse
#指的是將表格中的邊框合併為單一的邊框,對於border-spacing 和empty- cells 屬性會自動忽略
範例:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
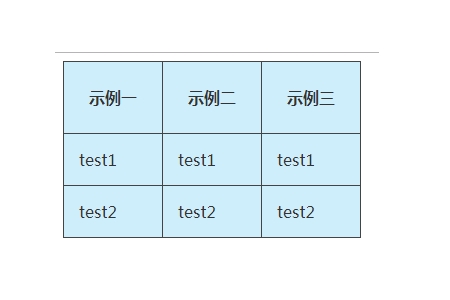
</style>效果圖:

##inherit
#指的是從父元素繼承border-collapse 屬性的值。separate 與collapse的差異:
separate值是表示邊框會被分離不會合併為一個邊框,而collapse值表示的是邊框會被合併成單一的邊框,而且會忽略border-spacing 和empty-cells 屬性總結:以上就是本篇文章的全部內容了,透過本篇文章希望對大家學習表格樣式有所幫助。以上是如何使用CSS中的border-collapse屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)












