在JavaScript中,JSON物件中包含了兩個方法:parse()方法、stringify()方法;使用JSON物件的這兩個方法可以實作JSON字串和JavaScript物件的互相轉換。接下來的這篇文章就來跟大家介紹關於JavaScript中JSON物件的使用方法。

JavaScript中JSON是什麼?
JSON是一種是用於儲存和傳輸資料的格式;一個輕量級的人類可讀的,可以以邏輯方式來存取的資料集合。
JSON可以產生並儲存來自使用者輸入的資料;可以將資料從伺服器傳輸到客戶端,從客戶端傳輸到伺服器,從伺服器傳輸到伺服器;也可以建置和驗證資料。
JSON物件的使用
#JSON.parse()方法
JSON物件的parse ()方法可以接受JSON字串並將其轉換為對應的JavaScript對象,在返回這個對象。下面我們來看看基本句式:
JSON.parse(text [,reviver])
text:要解析為JSON的字串;
reviver:可選參數,規定了在返回之前如何轉換最初透過解析產生的值。
範例:
<script>
var json = '{ "学号":"01", "姓名":"小华", "年龄":20 }';
var student = JSON.parse(json);
//全部输出
console.log(student);
//单个输出
console.log("学号:"+student.学号);
console.log("姓名:"+student.姓名);
console.log("年龄:"+student.年龄);
</script>運作效果如下:我們來看看輸出

#JSON.stringify()方法
JSON物件的stringify()方法可以將JavaScript值轉換為對應的JSON字串,再回傳這個JSON字串。下面我們來看看基本句式:
Json.stringify(value [,replacer [,space]])
value:指定要轉換為JSON字串的js值。
Replacer:可選參數,可以改變字串化過程行為數。如果指定了replacer函數,它將替換值;如果指定了replacer數組,則它僅包含指定的屬性。
space:可選參數,一個String或Number對象,用於將空白插入輸出JSON字串以便於閱讀。
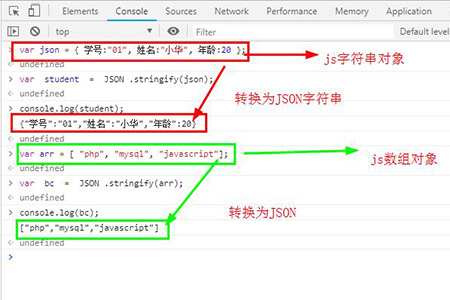
範例:將JavaScript字串物件和陣列對象,轉換為JSON字串
//JavaScript字符串对象
var json = { 学号:"01", 姓名:"小华", 年龄:20 };
var student = JSON .stringify(json);
console.log(student);
//JavaScript数组对象
var arr = [ "php", "mysql", "javascript"];
var bc = JSON .stringify(arr);
console.log(bc);#輸出:

總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。
以上是JavaScript的JSON物件如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


