jquery怎麼刪除html屬性
有時我們可能需要刪除包裝器或父元素,例如刪除文字周圍的錨標記。那麼想要用jquery實作刪除html屬性的功能,我們就可以使用jQuery unwrap()方法來實現,此方法可以輕鬆刪除包裝元素並保持內部HTML或文字內容不變。

下面我們就結合具體的程式碼範例,介紹給大家jquery刪除html屬性的方法。
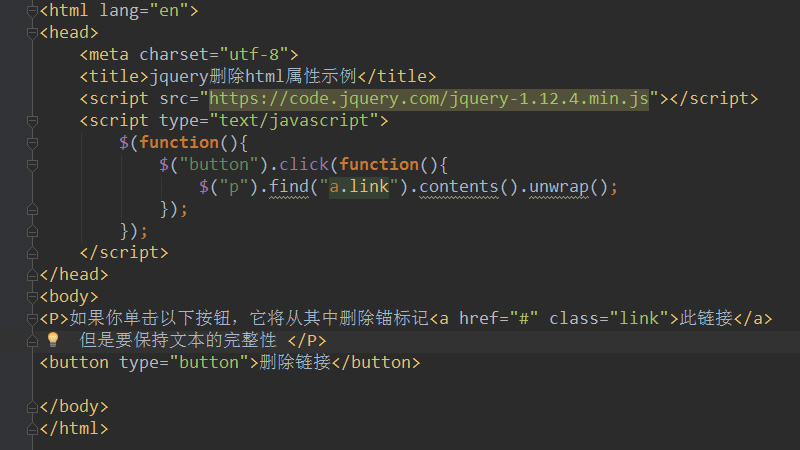
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除html属性示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").find("a.link").contents().unwrap();
});
});
</script>
</head>
<body>
<P>如果你单击以下按钮,它将从其中删除锚标记<a href="#" class="link">此链接</a>但是要保持文本的完整性 </P>
<button type="button">删除链接</button>
</body>
</html>登入後複製
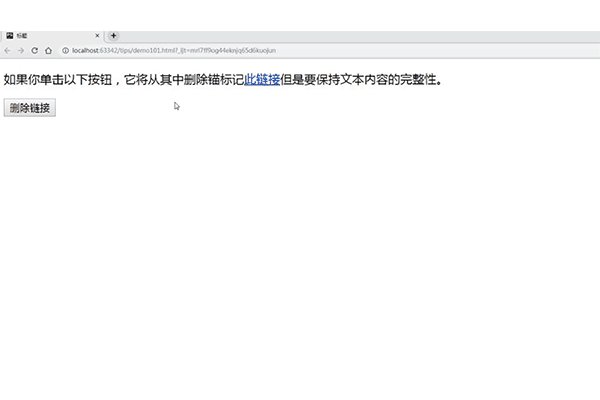
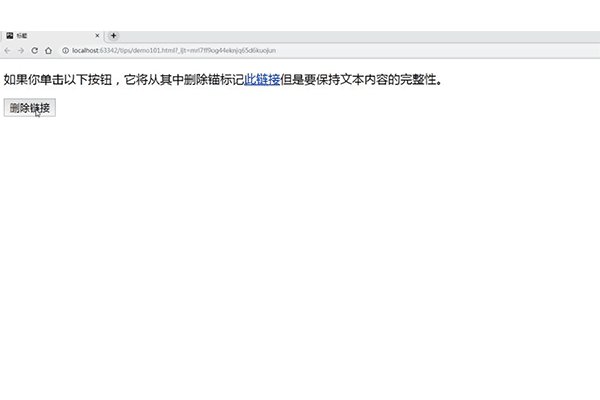
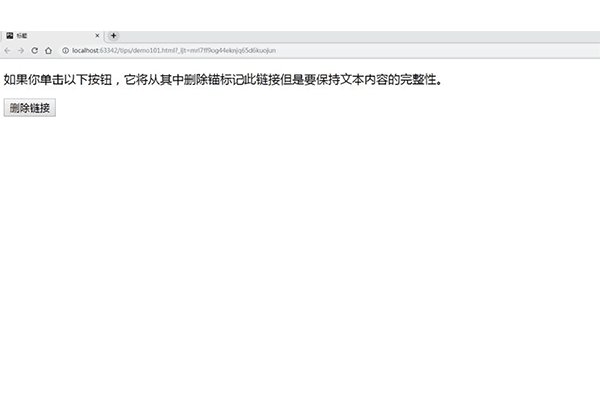
效果如下圖所示:

#unwrap()方法表示從DOM移除符合元素集的父元素,並將匹配的元素保留在原位。該.unwrap()方法刪除元素的父元素並傳回未包裝的內容。這實際上是該.wrap()方法的反轉。匹配的元素在DOM結構中取代它們的父節點。
find() 方法取得目前元素集合中每個元素的後代,透過選擇器、jQuery 物件或元素來篩選。
contents() 方法可獲得符合元素集合中每個元素的子節點,包括文字和註解節點。
這篇文章就是關於jquery刪除html屬性的方法介紹,非常簡單,希望對需要的朋友有幫助!
以上是jquery怎麼刪除html屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





