JS怎麼對數組內元素進行求和
JS陣列內元素求和,我們可以使用reduce()方法來找出或計算數字陣列的總和。此reduce()方法對數組的每個成員執行指定的reducer函數,從而產生單一輸出值。

下面我們就結合具體的程式碼範例,介紹給大家JS陣列內元素求和的實作方法。
程式碼範例如下:
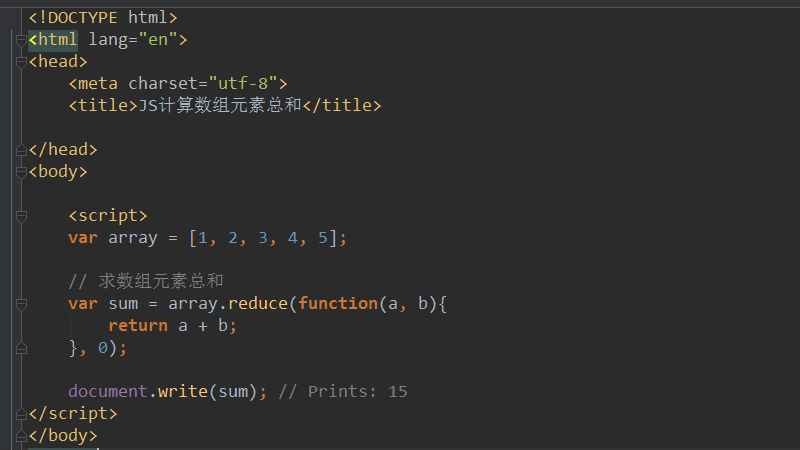
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS计算数组元素总和</title>
</head>
<body>
<script>
var array = [1, 2, 3, 4, 5];
// 求数组元素总和
var sum = array.reduce(function(a, b){
return a + b;
}, 0);
document.write(sum);
</script>
</body>
</html>登入後複製
上面範例中的0是initialValue,也就是作為回呼的第一個呼叫參數所使用的值(初步值)。如果沒有提供初始值,將使用陣列中的第一個元素。
如果陣列為空且沒有提供初始值,則會拋出錯誤。所以,如果要做加法,就需要提供一個初始值,例如0,如果要做乘法,也要提供一個初始值,例如1。
計算結果如下:

reduce() 方法接收一個函數為累加器,陣列中的每個值(從左到右)開始縮減,最終計算為一個值。
reduce() 可以作為一個高階函數,用於函數的 compose。
注意: reduce() 空數組是不會執行回呼函數的。
這篇文章是關於JS陣列內元素求和的方法介紹,非常簡單,希望對需要的朋友有幫助!
以上是JS怎麼對數組內元素進行求和的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055518無法在Windows 10中安裝?
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
1 個月前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




