js如何在陣列中新增元素
js在陣列中加入新元素,我們可以使用push方法來實作新增。 push()方法可以在陣列末端新增元素,然後傳回陣列的新長度。

下面我們就結合具體的程式碼範例,並介紹js在陣列中加入元素的方法。
程式碼範例如下:
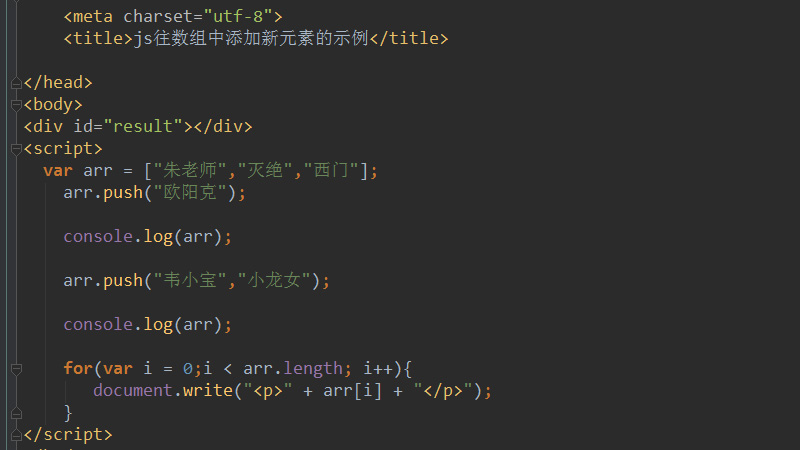
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js往数组中添加新元素的示例</title>
</head>
<body>
<div id="result"></div>
<script>
var arr = ["朱老师","灭绝","西门"];
arr.push("欧阳克");
console.log(arr);
arr.push("韦小宝","小龙女");
console.log(arr);
for(var i = 0;i < arr.length; i++){
document.write("<p>" + arr[i] + "</p>");
}
</script>
</body>
</html>登入後複製
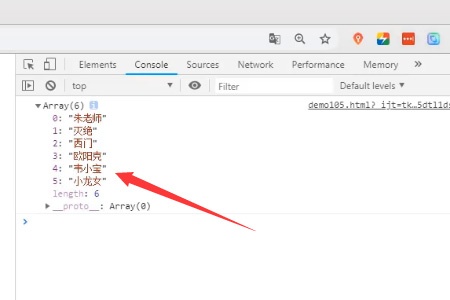
在上述程式碼中,我們先定義了一個含有三個元素的數組,然後透過push方法在原始數組中新增一個新元素"歐陽克”,並使用偵錯指令console.log()向前台控制台輸出新陣列內容,如下:

再透過push方法向陣列中新增兩個元素"韋小寶"和"小龍女",偵測如下:

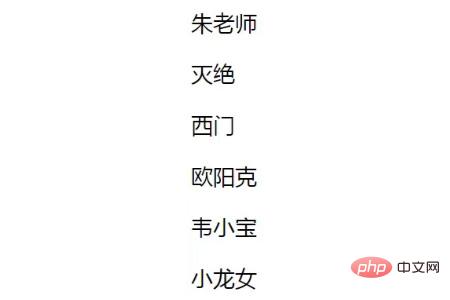
#最後我們可以透過for循環,向前台頁面輸出新陣列的所有元素:

push() 方法可在陣列的末端新增一個或多個元素,並傳回新的長度。
push() 方法可將它的參數順序加到 arrayObject 的尾部。它直接修改 arrayObject,而不是建立一個新的陣列。 push() 方法和 pop() 方法使用陣列提供的先進後出棧的功能。
註:若要陣列的開頭新增一個或多個元素,請使用 unshift() 方法。
這篇文章就是關於js在陣列中加入新元素的方法介紹,也非常簡單希望對需要的朋友有幫助!
以上是js如何在陣列中新增元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





