在css中,可以使用vertical-align 屬性的sub、super或text-top、text-bottom屬性值來顯示文字的上標和下標。下面我們就來介紹一下css vertical-align屬性,顯示文字的上標和下標的方法,希望對你們有幫助。

css vertical-align屬性
vertical-align屬性是用來設定元素的垂直對齊方式的,它定義了行內元素的基線相對於該元素所在父元素基線的垂直對齊。 【影片教學推薦:CSS教學】
vertical-align屬性可以在table表格中設定儲存格內容的對齊方式;它相容於所有的瀏覽器。
使用text-top、text-bottom屬性值
#在css vertical-align屬性中,設定text-top屬性值可以讓行內元素的頂端與其父元素字體的頂端對齊,而,設定text-bottom屬性值可以讓行內元素的底端與其父元素字體的底端對齊。
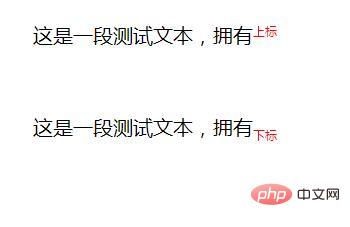
下面我們透過一個簡單範例來看看text-top、text-bottom屬性值如何設定文字的上標和下標。
<style type="text/css">
.demo{
font-size: 20px;
}
.super span{
vertical-align: text-top;
font-size: 12px;
color: red;
}
.sub span{
vertical-align: text-bottom;
font-size: 12px;
color: red;
}
</style>
<div class="demo">
<p class="super">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
</div>首先使用vertical-align屬性的text-top和text-bottom屬性值,分別把標籤內的文字固定在相對於其父元素 標籤文字的頂端和底端的位置,再設定標籤內的文字的字體大小,就擁有了一個上標或下標。 效果圖: 使用sub、super屬性值 #在css vertical-align屬性中,設定super屬性值可以讓行內元素相對於該元素所在父元素上浮一定距離,形成垂直對齊文字的上標;而,設定sub屬性值可讓行內元素相對於該元素所在父元素下沉一定距離,形成垂直對齊文字的下標。 下面我們來看看具體效果: 效果圖: 現在的上標、下標和其父元素文字的大小一致,不是很好看,可以把上標、下標的字體大小設定成12px,看看效果: 總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。 以上是css如何顯示文字的上標與下標的詳細內容。更多資訊請關注PHP中文網其他相關文章!
<style type="text/css">
.demo{
font-size: 20px;
}
.sup span{
vertical-align: super;
color: red;
}
.sub span{
vertical-align: sub;
color: red;
}
</style>
<div class="demo">
<p class="sup">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
</div>