jquery刪除樣式屬性,如刪除指定a標籤中的href屬性,我們可以透過removeAttr()方法來實現。 removeAttr() 方法表示從被選元素中移除屬性。

下面我們結合簡單的程式碼範例,介紹給大家jquery刪除樣式屬性的方法。
HTML程式碼如下:
首先我們定義了四個a標籤,並為第四個標籤加入了class屬性「disabled」。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除样式属性示例</title>
</head>
<body>
<div class="menu">
<a href="http://www.php.cn/course/1007.html">HTML</a>
<a href="http://www.php.cn/course/1009.html">Git</a>
<a href="http://www.php.cn/course/1012.html">PHP</a>
<a href="http://www.php.cn/course/967.html" class="disabled">PHP第一季</a>
</div>
</body>
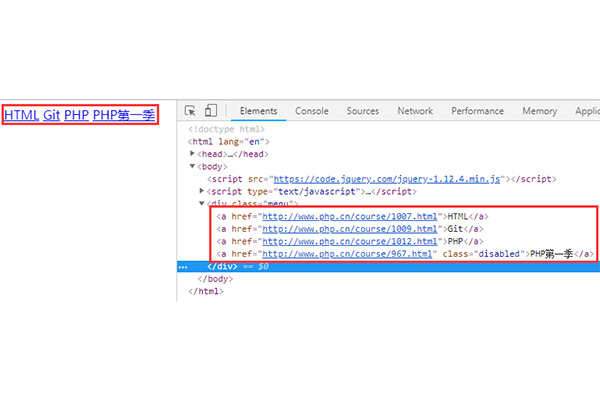
</html>「前台檢查元素,結果如下:

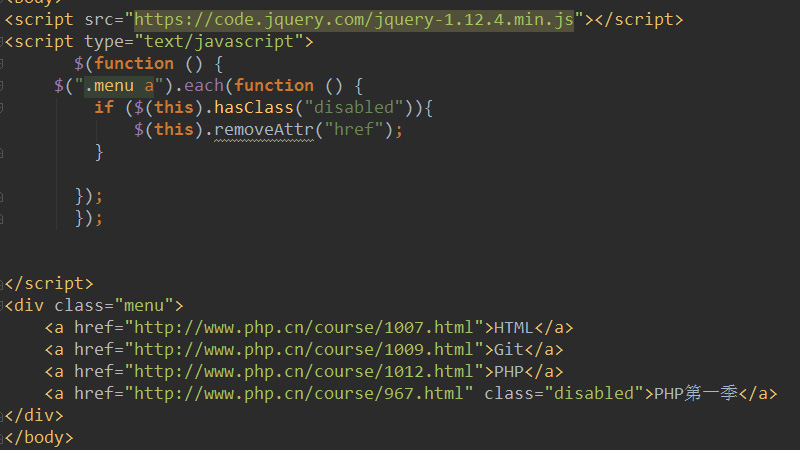
#再加入jquery程式碼如下:
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$(".menu a").each(function () {
if ($(this).hasClass("disabled")){
$(this).removeAttr("href");
}
});
});
</script>這裡我們先取得上述程式碼中的menu a標籤,再透過each循環遍歷所有a標籤,並對每個a標籤進行判斷,當存在class="disabled」屬性時,就使用removeAttr ()方法刪除對應的href屬性。
註:hasClass() 方法檢查被選元素是否包含指定的 class。
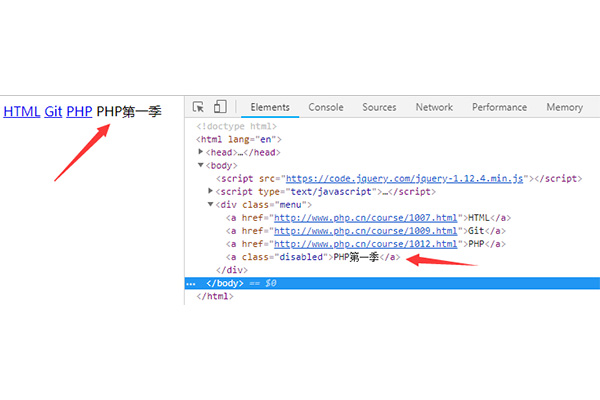
結果如下:

如圖,成功刪除了第四個a標籤中的href屬性。
這篇文章就是關於jquery刪除樣式屬性的方法介紹,非常簡單易懂,希望對需要的朋友有幫助!
以上是jquery怎麼刪除樣式屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




