在HTML5中,首先需要使用
HTML5的

#使用
#在HTML頁面上,畫布是一個的矩形區域。它使用canvas標籤元素指定;預設情況下,畫布中是沒有邊框、沒有內容的,它就像一個容器。但我們可以使用它內建的屬性或是css來添加一些樣式。
範例:使用width屬性和height 屬性設定寬高。
<canvas id = "mycanvas" width ="400" height ="250"> </canvas>

我們也可以使用css來為畫布新增邊框、背景顏色,範例:
<canvas id="myCanvas" width="300" style="max-width:90%" style="border:2px solid red;background-color:pink">当前的浏览器不支持HTML5 canvas标签。</canvas>
如果無法建立畫布時,就會顯示< canvas>標籤內的內容,提示目前的瀏覽器不支援HTML5 canvas標籤。
效果圖:

使用JavaScript在畫布中繪製文字圖形
首先我們來看看要在畫布上繪製文字圖形,需要用到的最重要的屬性和方法:
1、font屬性:定義文字的字體屬性,透過font屬性可以設定或傳回畫布上文字內容的目前字體屬性。它的使用和CSS font屬性相似。
2、fillText()方法:在畫布上繪製「填滿」文本,文字的顏色預設為:黑色。基本語法為:
fillText(text, x, y, [maxWidth])
3、strokeText()方法:在畫布上繪製文字(無填充),也就是說繪製文字輪廓圖形;同樣,文字顏色預設為:黑色。基本語法為:
strokeText(text, x, y, [maxWidth])
參數說明:
text:表示在畫布上需要輸出的文字圖形。
x,y:相對於畫布來說,開始繪製文字的 x 座標、y 座標位置
maxWidth:可選參數,表示允許的最大文字寬度,單位為像素。
我們來看看其他可能使用到的文字的樣式屬性:
1、textAlign樣式屬性:根據X軸座標,設定或傳回文字內容的目前對齊方式。
取值有:start(預設值,指定文字的開始位置)、end(指定文字的結束位置)、center(指定文字中心的放置位置)、left(左對齊)、right(右對齊)。
2、fillStyle屬性:設定或傳回用於填滿繪畫的顏色、漸層或模式。
在下面我們來繪製文字圖形,透過範例來看看如何繪製:
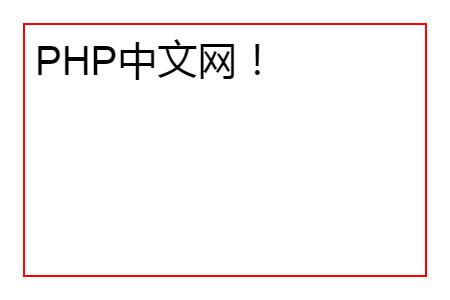
範例1:使用fillText()
<canvas id ="myCanvas" width ="400" height ="250" style="border:2px solid red;">当前浏览器不支持HTML5 canvas标记。</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.fillText("PHP中文网!",10,50);
</script>效果圖:

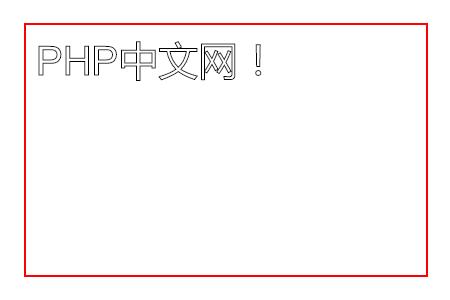
範例2:使用strokeText()
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.strokeText("PHP中文网!",10,50);
</script>效果圖:

範例3:新增顏色和中心文字
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font="30px Comic Sans MS";
ctx.fillStyle = "red";
ctx.textAlign = "center";
ctx.fillText("PHP中文网!",canvas.width/2, canvas.height/2);
</script>效果圖:

總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。
以上是如何在HTML5畫布中繪製文字圖形的詳細內容。更多資訊請關注PHP中文網其他相關文章!


