在JavaScript中foreach函數怎麼使用中foreach函數怎麼使用中foreach函數怎麼使用中數組可以處理多個數據,而foreach函數可以對數組的每個數據執行類似的處理,本篇文章就來詳細介紹一下JavaScript中foreach函數怎麼使用中foreach函數怎麼使用中foreach函數怎麼使用中foreach函數的用法。

我們先來看看foreach函數基本語法
#回呼函數是對陣列的每個資料執行的過程。
数组.foreach(回调函数)
我們下面使用foreach函數進行迭代處理
具體程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript中foreach函數怎麼使用中foreach函數怎麼使用中foreach函數怎麼使用</title>
</head>
<body>
<script>
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log("第" + (index + 1) + "是" + runner + "同学。" );
});
</script>
</body>
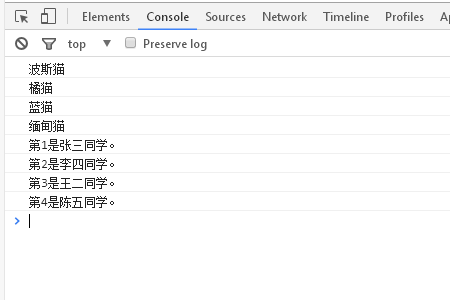
</html>運行結果如下

我們下面來具體分析上述程式碼
程式碼1:
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
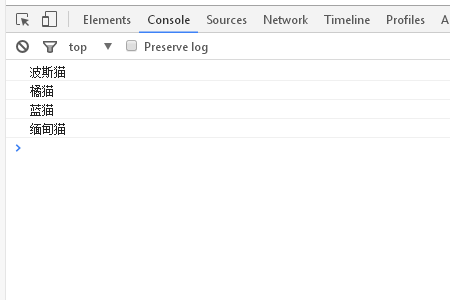
});設定一個「cats」的陣列,並對每個陣列資料執行foreach處理。函數接收數組的每個資料作為一個為cat的變量,並在console.log中輸出。對數組中的資料重複此操作。
結果,輸出以下字串。

程式碼2:
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log( (index + 1) + "第二位是" + runner + "同学。" );
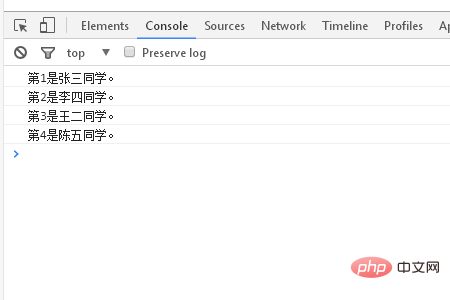
});回呼函數可以取得資料索引號碼作為參數。
設定一個「runners」的數組,並對每個數組資料執行foreach處理。
結果,輸出以下字串。

這篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網的相關教學欄位! ! !
以上是JavaScript中foreach函數怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




