原生JS實現別踩白塊小遊戲(一)
對於前端開發人員來說,閒暇之餘自己開發個小遊戲打發時間,也是對自己基礎技術的一種應用考驗。那就別踩白塊小遊戲,相信大家並不陌生,這個小遊戲我們可以透過原生js來實現,就算是前端初學者也可以輕鬆完成。

下面我們就跟大家分享一個原生js實作別踩到白塊小遊戲的方法。
程式碼實例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 50px auto 0 auto;
width: 400px;
height: auto;
border: solid 1px #222;
}
#cont {
width: 400px;
height: 600px;
position: relative;
overflow: hidden;
}
#go {
width: 100%;
height: 600px;
position: absolute;
top: 0;
font: 700 60px '微软雅黑';
text-align: center;
z-index: 99;
}
#go span {
cursor: pointer;
background-color: #fff;
border-bottom: solid 1px #222;
}
#main {
width: 400px;
height: 600px;
position: relative;
top: -150px;
}
.row {
width: 400px;
height: 150px;
}
.row div {
width: 99px;
height: 149px;
border: solid 1px #222;
float: left;
border-top-width: 0;
border-left-width: 0;
cursor: pointer;
}
#count {
border-top: solid 1px #222;
width: 400px;
height: 50px;
font: 700 36px/50px '微软雅黑';
text-align: center;
}
</style>
<body>
<div class="box">
<div id="cont">
<div id="go">
<span>点击开始</span>
</div>
<div id="main"></div>
</div>
<div id="count"></div>
</div>
</body>
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
function CDiv(classname) {
var Div = document.createElement('div')
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}
go.children[0].onclick = function () {
if (main.children.length) {
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空计分
count.innerHTML = '游戏开始';
//隐藏开始盒子
this.parentNode.style.display = "none";
move(main);
}
</script>
</html>登入後複製
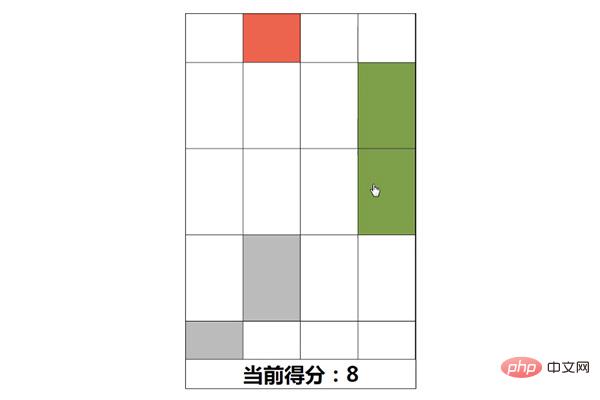
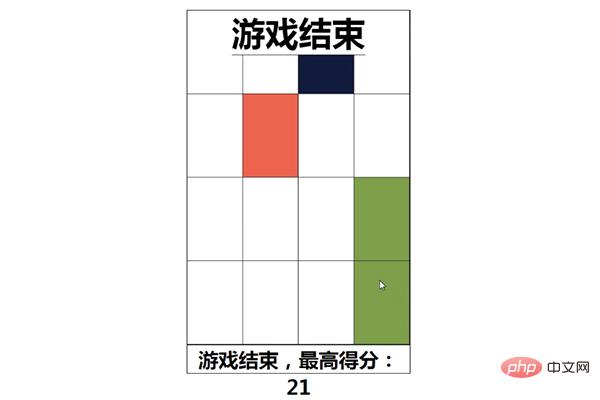
前台效果如下圖:

#當我們點擊開始時,遊戲開始。點擊有顏色的方塊即可得分,隨著分數的增加,頁面方塊移動的速度也會加快。

點擊到白塊時,遊戲結束。

這篇文章是關於原生js實作別踩到白塊小遊戲的方法分享介紹,有興趣的朋友可以直接複製上述程式碼,在本地進行測試。那麼在後期的文章中,會繼續為大家介紹別踩白塊小遊戲具體的實現方法。
以上是原生JS實現別踩白塊小遊戲(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





