onclick是一個事件,當事件被觸發時就會執行處理,onclick是一個處理滑鼠點擊的事件。本篇文章就跟大家分享JavaScript中onclick事件怎麼使用中onclick事件怎麼使用中onclick事件怎麼使用中onclick事件的用法。

我們先來看看onclick事件的語法
以下是如何使用onclick事件來寫。
使用document.getElementById()在文件中指定id元素,並使用function(){}處理點擊該元素時發生的事件。
document.getElementById("button").onclick = function() {
// 设置在此处单击#button时要发生的事件
};我們來看具體的範例
以下是使用onclick事件的範例。
在點擊按鈕時變更文字
HTML程式碼
<div id="text-button"><p id="text">点击</p></div>
CSS程式碼
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
}JavaScript中onclick事件怎麼使用中onclick事件怎麼使用中onclick事件怎麼使用程式碼
document.getElementById("text-button").onclick = function() {
document.getElementById("text").innerHTML = "我点击了!";
};瀏覽器上顯示結果如下

當點擊這個方塊後,就會顯示如下效果:方框中文字改變了

#點擊方塊時,方塊背景顏色改變
HTML程式碼
<div id="square-button"></div>
CSS程式碼
#square-button {
width: 80px;
height: 80px;
background: #232323;
}
#square-button.blue {
background: #21759b;
}JavaScript中onclick事件怎麼使用中onclick事件怎麼使用中onclick事件怎麼使用代碼
document.getElementById("square-button").onclick = function() {
this.classList.toggle("blue");
};瀏覽器上顯示如下效果:是一個黑色的方框

當點擊這個方塊後,顏色就會改變,顯示效果如下

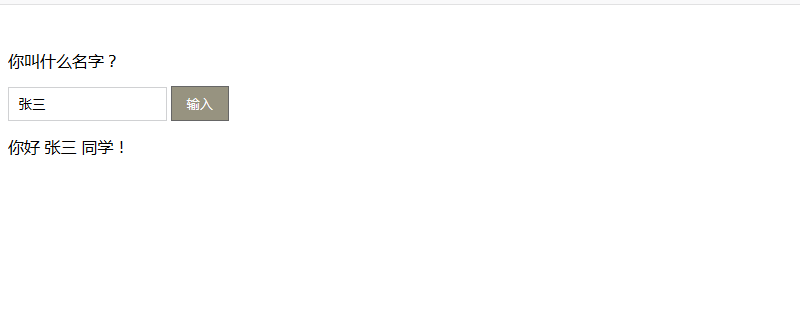
顯示表單中輸入的內容
HTML程式碼
<p>你叫什么名字?</p> <input type="text" id="name"> <button type="button" id="form-button">输入</button> <div id="form-text"></div>
CSS程式碼
:focus {
outline: 1px solid #666;
}
input[type="text"] {
margin: 0 0 15px;
padding: 8px 10px;
border: 1px solid #d0d1d3;
}
button {
padding: 8px 15px;
background: #979380;
color: #fff;
border: none;
}JavaScript中onclick事件怎麼使用中onclick事件怎麼使用中onclick事件怎麼使用程式碼
document.getElementById("form-button").onclick = function() {
document.getElementById("form-text").innerHTML = "你好 " + document.getElementById("name").value + " 同学!";
}瀏覽器上顯示效果如下

當你在文字方塊中輸入一個名字,例如張三,然後點擊輸入將會顯示如下效果

這篇文章到這裡就全部結束了,更多精彩內容大家可以關注PHP中文網相關教程欄目進一步學習! ! !
以上是JavaScript中onclick事件怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




