jQuery取得父元素我們有三種方式可以實現,.parent()、.parents()、.closest(),下面我們將介紹jQuery取得父元素的這三種方式以及一個具體的範例。

.Parent()
#parent() 方法傳回被選元素的直接父元素。
在下面介紹的範例中,我將使用此方法。如果將標記指定為參數,則只有當它是與標記相符的父元素時才能起可以返回。
.parents()
parents() 方法不僅傳回父元素,也傳回所有被選元素的祖先元素。
如果將標記指定為參數,則取得與該參數相符的所有元素。
.closest()
closest() 方法傳回被選元素的第一個祖先元素。
如果要將特定樣式套用到某個父元素可以使用closest()。
我們來看具體的範例
我們使用Parent()方法來取得父元素
程式碼如下:
#HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script src="sample.js" type="text/javascript"></script>
<title>jQuery</title>
</head>
<body>
<div>
<p>这是一个div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
</body>
</html>如何使用jQuery取得父元素程式碼
$(function(){
$("p").parent("div").css("color","#d9534f");
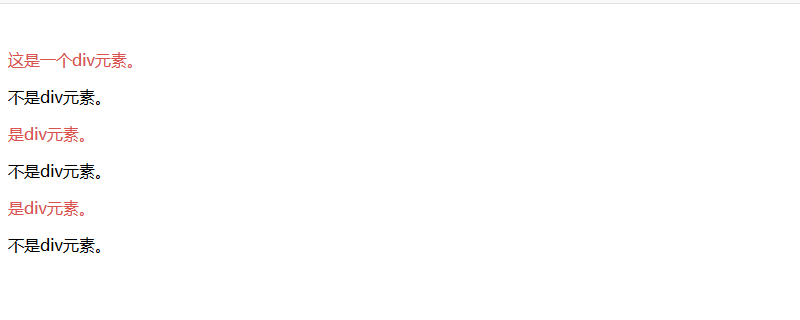
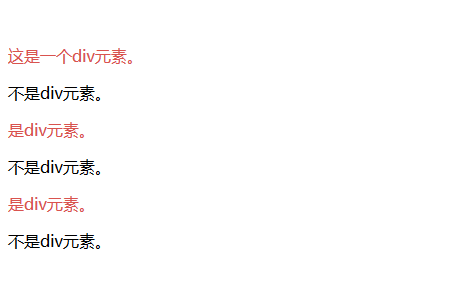
});執行結果如下:當父元素為div時,會將自身的顏色變更為紅色。

這篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網相關專欄教學! ! !
以上是如何使用jQuery取得父元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




