原生JS實現別踩白塊小遊戲的整體思路,在前面的文章中已經給大家簡單的介紹過了。可參考:《原生JS實作別踩白塊小遊戲(三)》

#下面我們就繼續結合原始碼中js程式碼部分,逐一介紹其js方法給大家。
部分js程式碼如下:
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
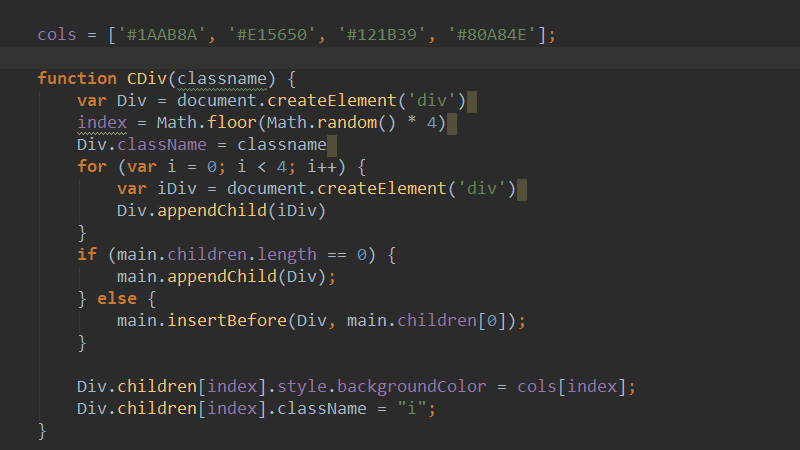
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>此段程式碼中,CDiv方法就是用來實現動態建立div的功能。在這個方法中,我們定義了一個變數Div和index。
createElement() 方法透過指定名稱建立一個元素。 (註:所有主要瀏覽器都支援 createElement() 方法)
floor() 方法傳回小於等於x【這裡是:Math.random() * 4】的最大整數。如果傳遞的參數是一個整數,則該值不變。
random() 方法可傳回介於 0 ~ 1 之間的一個隨機數。此Math.random()函數傳回0-1範圍內的浮點偽隨機數(包括0,但不包括1),在該範圍內具有近似均勻的分佈,然後你可以將其縮放到所需範圍,它不能被使用者選擇或重置。
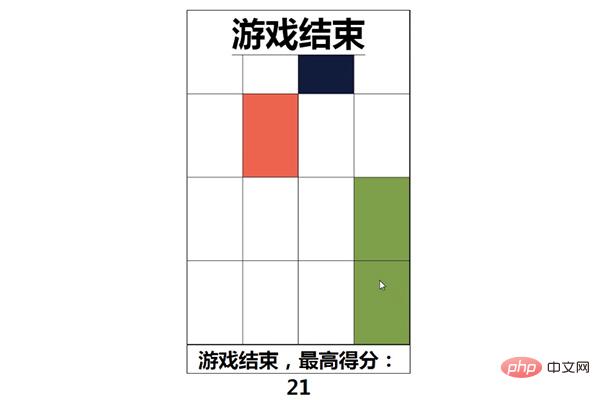
那麼這裡產生隨機值index則表示的是別踩別白塊小遊戲中,一行中隨機出現的有顏色的方塊部分。

Div.className則表示設定或傳回class的值,是CDiv方法中傳入的classname參數。
由於篇幅的問題,js方法就先介紹到這裡,在後期的文章中,會繼續跟大家介紹剩餘js部分的實作方法。
以上是原生JS實現別踩白塊小遊戲(四)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




