Object.entries()方法可以將物件當作參數,把這個物件上可枚舉屬性[key,value]對作為陣列的元素,然後傳回這個字串陣列。下面我們就來具體看看Object.entries()方法如何使用。 【相關影片教學推薦:JavaScript教學】

#基本語法:
Object.entries(obj)

#下面我們來透過簡單範例來看看如何使用Object.entries()方法。
範例1:Object.entries()方法可以列出的所有[key,value]對。
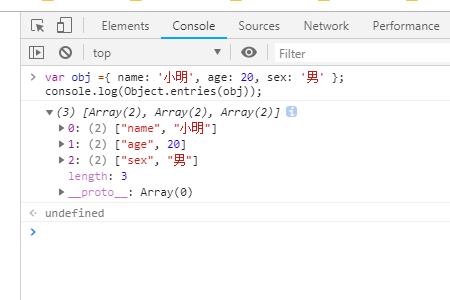
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj));說明:在此範例中,使用三個屬性[key,value]對建立了一個物件“obj”,並使用Object.entries()方法傳回該物件的所有屬性[key,value ]對。
輸出:
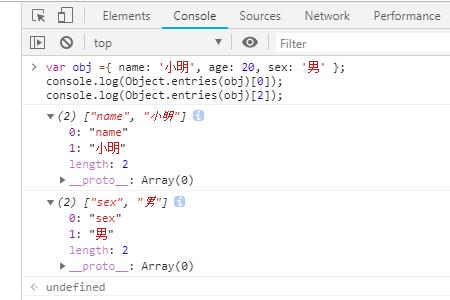
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)[0]);
console.log(Object.entries(obj)[2]);以上是js中如何使用Object.entries()方法? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


