原生JS實現別踩白塊小遊戲(五)
關於原生JS實作別踩到白塊小遊戲的方法,我們繼續接著上篇文章內容《原生JS實現別踩白塊小遊戲(四)》,來為大家帶來CDiv方法中的具體程式碼解析。

別踩到白塊小遊戲原始碼中相關js部分如下:
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
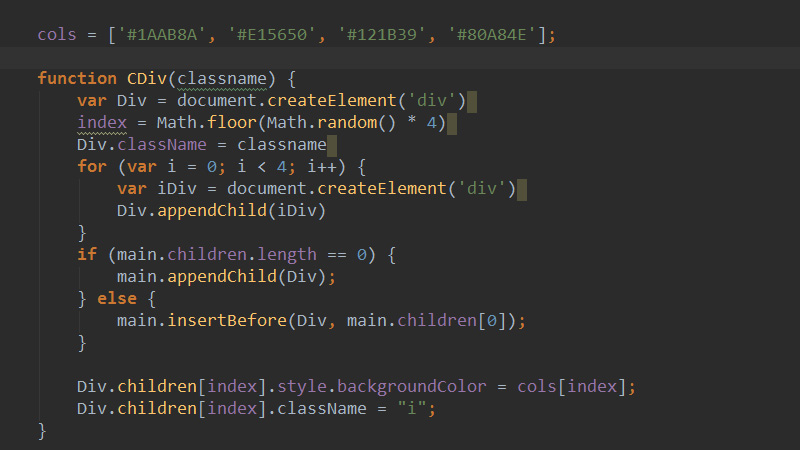
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
//添加class
Div.className = classname
//循环创建div为块
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>登入後複製
此段程式碼中,我們在for迴圈體中,透過document.createElement('div')定義了一個變數iDiv,然後透過appendChild() 方法向前面動態建立的Div下,循環加入子元素即iDiv。
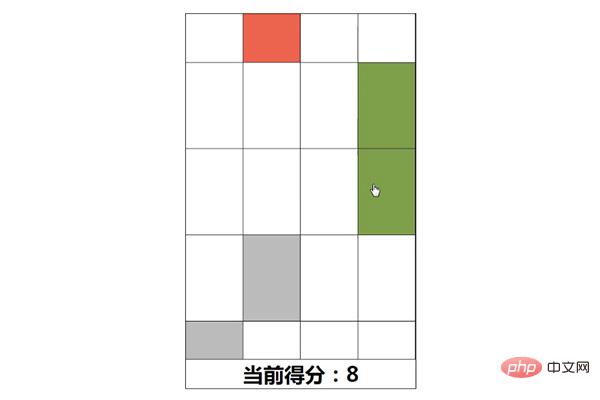
這裡動態建立的Div則表示遊戲中的行,新增的iDiv則表示一行中的四個方塊。
接著透過if判斷語句,判斷main下是否存在子元素,如果不存在則透過appendChild方法新增子節點,如果存在則透過insertBefore在已有的子節點之前插入新的子節點。
最後透過產生隨機數,將一行中的方塊隨機新增背景顏色並加上class為"i"。這裡我們定義了變數cols為四種顏色。
 。末尾新增的子節點。
。末尾新增的子節點。
insertBefore() 方法在您指定的已有子節點之前插入新的子節點。
本節就是關於別踩白塊小遊戲中CDiv方法的具體介紹,那麼由於文章篇幅的原因,我們會在後期的文章中,繼續為大家解析剩餘的js程式碼部分。
以上是原生JS實現別踩白塊小遊戲(五)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




