在之前的文章【如何使用Object.entries()方法】中我們了解到使用entries()方法可以把物件的[key,value]對作為數組元素,以數組的形式遍歷輸出。那如果只是想要數組的形式遍歷[key,value]對中單一key值或value值怎麼實現?這篇文章就跟大家介紹使用Object.keys()方法和Object.values()方法輸出物件[key,value]對中單一key值或value值的方法。

Object.keys()方法
Object.keys()方法可以將一個物件作為參數,然後把這個物件[key,value]對中的key值以數組的形式遍歷出來。
基本語法:
Object.keys(obj)
Object.values()方法
基本語法:
Object.values(obj)
Object.entries()和Object.values()方法的使用
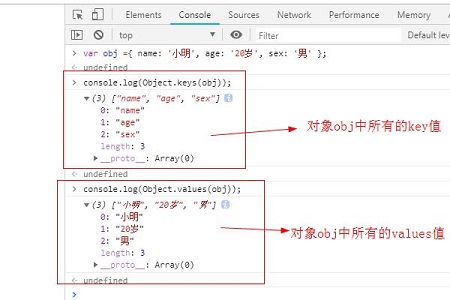
1、列出物件所有的key屬性或value屬性,例:var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj));
console.log(Object.values(obj)); ##可以看出,使用Object. keys()方法遍歷key,輸出:name,age,sex;使用Object.values()方法遍歷value,輸出:小明,20歲,男。
##可以看出,使用Object. keys()方法遍歷key,輸出:name,age,sex;使用Object.values()方法遍歷value,輸出:小明,20歲,男。
2、列出物件中指定的key屬性或value屬性,範例:
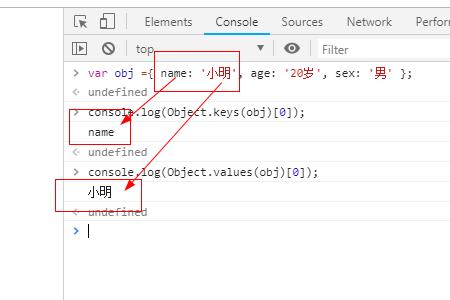
var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);#輸出:
 可以看出,指定回傳物件的第1個[key,value]對裡的key值“name”,第1個[key,value]對裡的value值「小明」。
可以看出,指定回傳物件的第1個[key,value]對裡的key值“name”,第1個[key,value]對裡的value值「小明」。
3、根據隨機key值,傳回有序的值
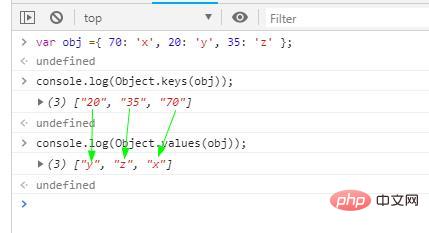
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
console.log(Object.keys(obj));
console.log(Object.values(obj));輸出:
 總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。
總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。
以上是js中如何使用Object.keys()和Object.values()方法?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



