原生JS實現別踩白塊小遊戲(七)
在前面的文章《原生JS實現別踩白塊小遊戲(六)》中,為大家介紹了實現別踩白塊小遊戲的js代碼中移動效果的方法概述。

下面我們就繼續結合原始碼中js程式碼部分,為大家介紹具體的實作方法。
相關js程式碼如下:
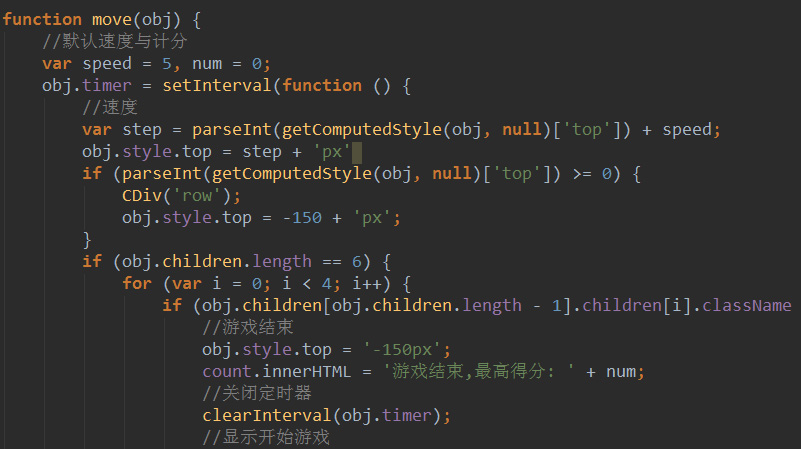
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
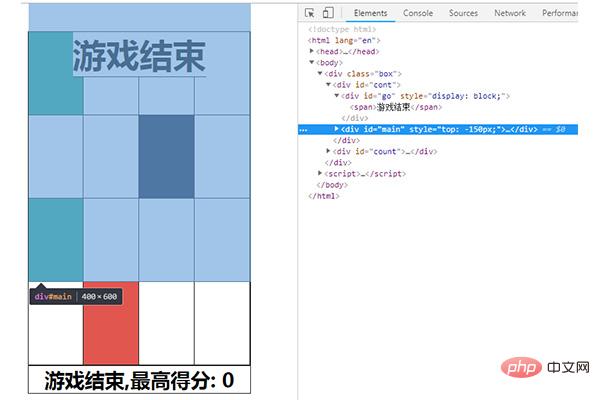
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}此段程式碼就是用來實現遊戲區域移動的功能效果。這裡我們定義了兩個變量,速度speed和分數num,並設定初始值分別為5和0。然後又透過setInterval() 方法設定了一個計時器。在setInterval() 方法中,有兩個參數,第一個參數則是要執行的函數循環體,第二個參數則表示間隔多少毫秒來呼叫此函數(這裡是20毫秒)。
那麼在第一個參數的函數中,getComputedStyle(obj, null)['top']方法就是用來實作給main取得設定top屬性。

setInterval() 方法可依照指定的週期(以毫秒計)呼叫函數或計算表達式,setInterval() 方法會不停地呼叫函數,直到 clearInterval() 被呼叫或視窗關閉。由 setInterval() 傳回的 ID 值可用作 clearInterval() 方法的參數。
註:
1000 毫秒= 1 秒。如果你只想執行一次可以使用 setTimeout() 方法。
getComputedStyle()方法傳回的是一個CSS樣式宣告物件。
由於文章篇幅的問題,我們在後期的文章中再繼續為大家介紹別踩白塊小遊戲的js實現方法。
以上是原生JS實現別踩白塊小遊戲(七)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





