使用如何使用如何使用jQuery更改CSS樣式更改CSS樣式可以更改CSS的樣式,例如更改顏色或在執行操作時更改元素的大小,本篇文章我們就來給大家介紹使用如何使用如何使用jQuery更改CSS樣式更改CSS樣式更改CSS樣式的具體方法,下面來看具體的內容。

使用如何使用如何使用jQuery更改CSS樣式更改CSS樣式操作CSS的方法是CSS方法,透過使用CSS方法可以在執行特定操作時動態變更CSS,例如按鈕,所以可以建立更多可用的頁面。
我們先來看CSS方法
基本語法如下
$(‘选择器’).css('属性','值');
選擇器指定類別和ID。
屬性與CSS屬性相同,例如'color'和'font-size'。
該值將包含與屬性對應的值。例如,“color”可以表示“red”或“green”,'font-size'表示'20px'。
我們來看具體的範例
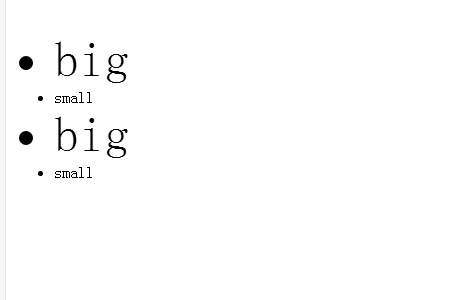
改變特定元素字體的大小
程式碼如下
##
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function() {
$(".big").css("font-size", "50px");
});
</script>
</head>
<body>
<ul>
<li class="big">big</li>
<li>small</li>
<li class="big">big</li>
<li>small</li>
</ul>
</body>
</html>
以上是如何使用jQuery更改CSS樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



