在Object建構函式方法中,有一個Object.freeze()方法,是用來凍結物件的。凍結物件後就不允許將新屬性新增至物件中,並防止刪除或變更現有屬性。下面我們就來介紹如何使用Object.freeze()方法,希望對大家有幫助。

Object.freeze()方法
#Object.freeze()方法以一個物件為參數,凍結這個對象;它可以保留對象的可枚舉性,可配置性,可寫性和原型不被修改;它返回被凍結的對象,但不創建凍結副本。 【相關影片教學推薦:JavaScript教學】
基本語法:
Object.freeze(obj)
bject.freeze()方法的使用
下面我們透過簡單範例來看看如何使用bject.freeze()方法。
範例1:凍結一個物件或陣列
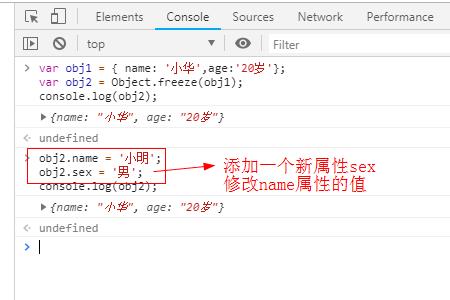
var obj1 = { name: '小华',age:'20岁'};
var obj2 = Object.freeze(obj1);
console.log(obj2);
obj2.name = '小明';
obj2.sex = '男';
console.log(obj2);#輸出:

範例說明:
使用Object.freeze()方法凍結了obj1對象,然後把凍結的obj1對象裡的屬性分配給obj2對象;因為obj1對像是凍結的,所以阻止將新屬性和值添加到obj2對像中。
範例2:使物件不可變
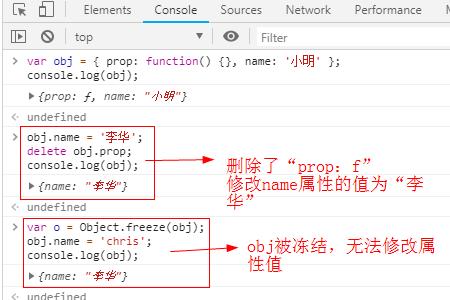
var obj = { prop: function() {}, name: '小明' };
console.log(obj);
obj.name = '李华';
delete obj.prop;
console.log(obj);
var o = Object.freeze(obj);
obj.name = 'chris';
console.log(obj);輸出:

範例說明:
obj物件指派有屬性[prop,function() {}]對和[name,adam]對,因為此時obj物件還沒有凍結,所以可以執行刪除「prop: function”,修改name屬性的值為'李華'。
新物件「o」指派了「obj」的凍結值,因為obj1物件是凍結的,所以會阻止修改屬性和值,因此name屬性的值還是為'李華'。
以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是JavaScript中的Object.freeze()方法如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



