RxJS實作Redux Form的詳細介紹(程式碼範例)
看這篇文章之前,你需要掌握的知識:
React
#RxJS (至少要知道Subject 是什麼)
背景
form 可以說是web 開發中的最大的難題之一。跟普通的元件相比,form 有以下幾個特點:
更多的使用者互動。
這意味著可能需要大量的自訂元件,例如 DataPicker,Upload,AutoComplete 等等。頻繁的狀態改變。
每當使用者輸入一個值,都可能會對應用程式狀態造成改變,從而需要更新表單元素或顯示錯誤訊息。表單校驗,也就是對使用者輸入資料的有效性進行驗證。
表單驗證的形式也很多,例如邊輸入邊驗證,失去焦點後驗證,或是在提交表單之前驗證等等。非同步網路通訊。
當使用者輸入和非同步網路通訊同時存在時,需要考慮的東西就更多了。就例如 AutoComplete,需要根據使用者的輸入去非同步取得對應的數據,如果使用者每輸入一次就發起一次請求,會對資源造成很大浪費。因為每一次輸入都是非同步取得資料的,那麼連續兩次使用者輸入拿到的資料也有可能有 "後發先至" 的問題。
正因為以上這些特點,使 form 的開發變得困難重重。在接下來的章節中,我們會將 RxJS 和 Form 結合起來,幫助我們更好的去解決這些問題。
HTML Form
在實作我們自己的 Form 元件之前,先來參考一下原生的 HTML Form。
儲存表單狀態
對於一個 Form 元件來說,需要保存所有表單元素的資訊(如 value, validity 等),HTML Form 也不例外。
那麼,HTML Form 將表單狀態保存在哪裡?如何才能取得表單元素資訊?
主要有以下幾種方法:
document.forms 會傳回所有
<form></form>表單節點。HTMLFormElement.elements 傳回所有表單元素。
event.target.elements 也能取得所有表單元素。
document.forms[0].elements[0].value; // 获取第一个 form 中第一个表单元素的值
const form = document.querySelector("form");
form.elements[0].value;
form.addEventListener('submit', function(event) {
console.log(event.target.elements[0].value);
});Validation
表單校驗的型別一般分為兩種:
內建表單校驗。預設會在提交表單的時候自動觸發。透過設定
novalidate屬性可以關閉瀏覽器的自動校驗。JavaScript 校驗。
存在的問題
#客製化很難。 例如不支援 Inline Validation,只有 submit 時才能校驗表單,且 error message 的樣式不能自訂。
難以應付複雜場景。 例如表單元素的巢狀等。
Input 元件的行為不統一,因此難以取得表單元素的值。 例如 checkbox 和 multiple select,取值的時候不能直接取 value,還需要額外的轉換。
var $form = document.querySelector('form');
function getFormValues(form) {
var values = {};
var elements = form.elements; // elemtns is an array-like object
for (var i = 0; i <h2 id="React-Rx-Form">React Rx Form</h2><p>有興趣的同學可以先去看一下原始碼 https://github.com/reeli/reac...</p><h3 id="React-與RxJS">#React 與RxJS</h3><p>RxJS 是一個非常強大的資料管理工具,但它並不具備使用者介面渲染的功能,而React 卻特別擅長處理介面。那何不將它們的長處結合起來?用 React 和 RxJS 來解決我們的 Form 難題。既然知道了它們各自的長處,所以分工也就比較明確了:</p><p><strong>RxJS 負責管理狀態,React 負責渲染介面。 </strong></p><h3 id="設計想法">設計想法</h3><p>與Redux Form 不同的是,我們不會將form 的狀態儲存在store 中,而是直接保存在<code><form></form> </code> 組件中。接著利用RxJS 將資料通知給每一個<code><field></field></code> ,然後<code><field></field></code> 元件會根據資料去決定自己是否需要更新UI,需要更新則呼叫<code>setState</code> ,否則什麼都不做。 </p><p>舉個例子,假設在一個Form 中有三個Field (如下),當只有FieldA 的value 發生變化時, 為了不讓</p>其子元件也re- render,Redux Form 內部需要透過
shouldComponentUpdate() 去限制。 // 伪代码
而RxJS 能把元件更新的粒度控製到最小,換句話說,就是讓真正需要re-render 的<field></field> re-render,而不需要re-render 的元件不會重新渲染。
核心是Subject
從上面的設計思路可以總結出以下兩個問題:
Form 和Field 是一對多的關係, form 的狀態需要通知給多個Field。
Field 需要根據資料去修改元件的狀態。
第一个问题,需要的是一个 Observable 的功能,而且是能够支持多播的 Observable。第二个问题需要的是一个 Observer 的功能。在 RxJS 中,既是 Observable 又是 Observer,而且还能实现多播的,不就是 Subject 么!因此,在实现 Form 时,会大量用到 Subject。
formState 数据结构
Form 组件中也需要一个 State,用来保存所有 Field 的状态,这个 State 就是 formState。
那么 formState 的结构应该如何定义呢?
在最早的版本中,formState 的结构是长下面这个样子的:
interface IFormState {
[fieldName: string]: {
dirty?: boolean;
touched?: boolean;
visited?: boolean;
error?: TError;
value: string;
};
}formState 是一个对象,它以 fieldName 为 key,以一个 保存了 Field 状态的对象作为它的 value。
看起来没毛病对吧?
但是。。。。。
最后 formState 的结构却变成了下面这样:
interface IFormState {
fields: {
[fieldName: string]: {
dirty?: boolean;
touched?: boolean;
visited?: boolean;
error?: string | undefined;
};
};
values: {
[fieldName: string]: any;
};
}Note: fields 中不包含 filed value,只有 field 的一些状态信息。values 中只有 field values。
为什么呢???
其实在实现最基本的 Form 和 Field 组件时,以上两种数据结构都可行。
那问题到底出在哪儿?
这里先买个关子,目前你只需要知道 formState 的数据结构长什么样就可以了。
数据流

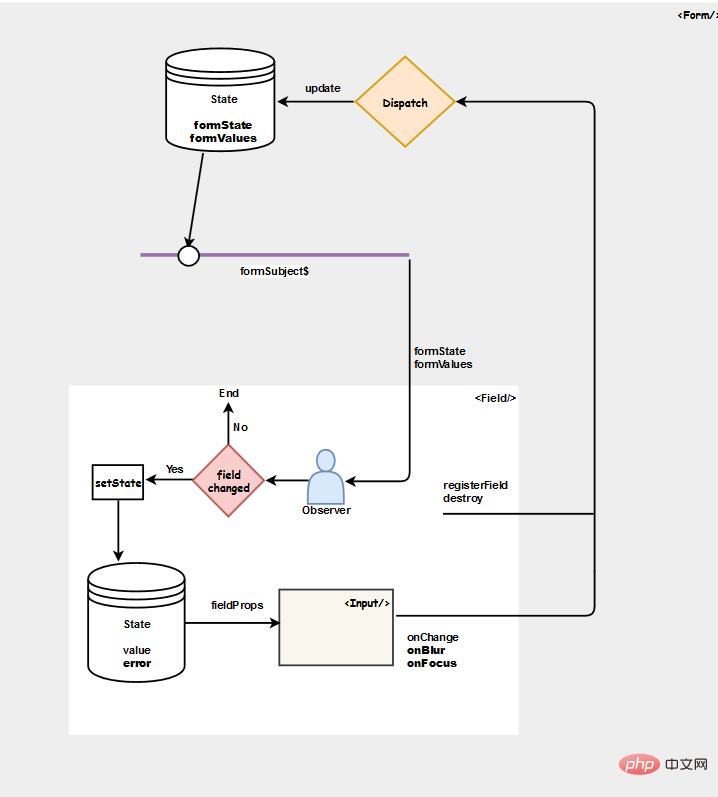
为了更好的理解数据流,让我们来看一个简单的例子。我们有一个 Form 组件,它的内部包含了一个 Field 组件,在 Field 组件内部又包含了一个 Text Input。数据流可能是像下面这样的:
用户在输入框中输入一个字符。
Input 的 onChange 事件会被 Trigger。
Field 的 onChange Action 会被 Dispatch。
根据 Field 的 onChange Action 对 formState 进行修改。
Form State 更新之后会通知 Field 的观察者。
Field 的观察者将当前 Field 的 State pick 出来,如果发现有更新则 setState ,如果没有更新则什么都不做。
setState 会使 Field rerender ,新的 Field Value 就可以通知给 Input 了。
核心组件
首先,我们需要创建两个基本组件,一个 Field 组件,一个 Form 组件。
Field 组件
Field 组件是连接 Form 组件和表单元素的中间层。它的作用是让 Input 组件的职责更单一。有了它之后,Input 只需要做显示就可以了,不需要再关心其他复杂逻辑(validate/normalize等)。况且,对于 Input 组件来说,不仅可以用在 Form 组件中,也可以用在 Form 组件之外的地方(有些地方可能并不需要 validate 等逻辑),所以 Field 这一层的抽象还是非常重要的。
拦截和转换。 format/parse/normalize。
表单校验。 参考 HTML Form 的表单校验,我们可以把 validation 放在 Field 组件上,通过组合验证规则来适应不同的需求。
触发 field 状态的 改变(如 touched,visited)
给子组件提供所需信息。 向下提供 Field 的状态 (error, touched, visited...),以及用于表单元素绑定事件的回调函数 (onChange,onBlur...)。
利用 RxJS 的特性来控制 Field 组件的更新,减少不必要的 rerender。
与 Form 进行通信。 当 Field 状态发生变化时,需要通知 Form。在 Form 中改变了某个 Field 的状态,也需要通知给 Field。
Form 组件
管理表单状态。 Form 组件将表单状态提供给 Field,当 Field 发生变化时通知 Form。
提供 formValues。
-
在表单校验失败的时候,阻止表单的提交。
通知 Field 每一次 Form State 的变化。 在 Form 中会创建一个 formSubject$,每一次 Form State 的变化都会向 formSubject$ 上发送一个数据,每一个 Field 都会注册成为 formSubject$ 的观察者。也就是说 Field 知道 Form State 的每一次变化,因此可以决定在适当的时候进行更新。
当 FormAction 发生变化时,通知给 Field。 比如 startSubmit 的时候。
组件之间的通信
-
Form 和 Field 通信。
Context 主要用于跨级组件通信。在实际开发中,Form 和 Field 之间可能会跨级,因此我们需要用 Context 来保证 Form 和 Field 的通信。Form 通过 context 将其 instance 方法和 formState 提供给 Field。
-
Field 和 Form 通信。
Form 组件会向 Field 组件提供一个 d__ispatch__ 方法,用于 Field 和 Form 进行通信。所有 Field 的状态和值都由 Form 统一管理。如果期望更新某个 Field 的状态或值,必须 dispatch 相应的 action。
-
表单元素和 Field 通信
表单元素和 Field 通信主要是通过回调函数。Field 会向表单元素提供 onChange,onBlur 等回调函数。
接口的设计
对于接口的设计来说,简单清晰是很重要的。所以 Field 只保留了必要的属性,没有将表单元素需要的其他属性通过 Field 透传下去,而是交给表单元素自己去定义。
通过 Child Render,将对应的状态和方法提供给子组件,结构和层级更加清晰了。
Field:
type TValidator = (value: string | boolean) => string | undefined;
interface IFieldProps {
children: (props: IFieldInnerProps)=> React.ReactNode;
name: string;
defaultValue?: any;
validate?: TValidator | TValidator[];
}Form:
interface IRxFormProps {
children: (props: IRxFormInnerProps) => React.ReactNode;
initialValues?: {
[fieldName: string]: any;
}
}到这里,一个最最基本的 Form 就完成了。接下来我们会在它的基础上进行一些扩展,以满足更多复杂的业务场景。
Enhance
FieldArray
FieldArray 主要用于渲染多组 Fields。
回到我们之前的那个问题,为什么要把 formState 的结构分为 fileds 和 values?
其实问题就出在 FieldArray,
初始长度由 initLength 或者 formValues 决定。
formState 整体更新。
FormValues
通过 RxJS,我们将 Field 更新的粒度控制到了最小,也就是说如果一个 Field 的 Value 发生变化,不会导致 Form 组件和其他 Feild 组件 rerender。
既然 Field 只能感知自己的 value 变化,那么问题就来了,如何实现 Field 之间的联动?
于是 FormValues 组件就应运而生了。
每当 formValues 发生变化,FormValues 组件会就把新的 formValues 通知给子组件。也就是说如果你使用了 FormValues 组件,那么每一次 formValues 的变化都会导致 FormValues 组件以及它的子组件 rerender,因此不建议大范围使用,否则可能带来性能问题。
总之,在使用 FormValues 的时候,最好把它放到一个影响范围最小的地方。也就是说,当 formValues 发生变化时,让尽可能少的组件 rerender。
在下面的代码中,FieldB 的显示与否需要根据 FieldA 的 value 来判断,那么你只需要将 FormValues 作用于 FIeldA 和 FieldB 就可以了。
<formvalues>
{({ formValues, updateFormValues }) => (
<fielda></fielda>
{!!formValues.A && <fieldb></fieldb>}
>
)}
</formvalues>FormSection
FormSection 主要是用于将一组 Fields group 起来,以便在复用在多个 form 中复用。主要是通过给 name添加前缀来实现的。
那么怎样给 Field 和 FieldArray 的 name 添加前缀呢?
我首先想到的是通过 React.Children 拿到子组件的 name,再和 FormSection 的 name 拼接起来。
但是,FormSection 和 Field 有可能不是父子关系!因为 Field 组件还可以被抽成一个独立的组件。因此,存在跨级组件通信的问题。
没错!跨级组件通信我们还是会用到 context。不过这里我们需要先从 FormConsumer 中拿到对应的 context value,再通过 Provider 将 prefix 提供给 Consumer。这时 Field/FieldArray 通过 Consumer 拿到的就是 FormSection 中的 Provider 提供的值,而不再是由 Form 组件的 Provider 所提供。因为 Consumer 会消费离自己最近的那个 Provider 提供的值。
<formconsumer>
{(formContextValue) => {
return (
<formprovider>
{children}
</formprovider>
);
}}
</formconsumer>测试
Unit Test
主要用于工具类方法。
Integration Test
主要用于 Field,FieldArray 等组件。因为它们不能脱离 Form 独立存在,所以无法对其使用单元测试。
Note: 在测试中,无法直接修改 instance 上的某一个属性,以为 React 将 props 上面的节点都设置成了 readonly (通过 Object.defineProperty 方法)。 但是可以通过整体设置 props 绕过。
instance.props = {
...instance.props,
subscribeFormAction: mockSubscribeFormAction,
dispatch: mockDispatch,
};Auto Fill Form Util
如果项目中的表单过多,那么对于 QA 测试来说无疑是一个负担。这个时候我们希望能够有一个自动填表单的工具,来帮助我们提高测试的效率。
在写这个工具的时候,我们需要模拟 Input 事件。
input.value = 'v';
const event = new Event('input', {bubbles: true});
input.dispatchEvent(event);我们的期望是,通过上面的代码去模拟 DOM 的 input 事件,然后触发 React 的 onChange 事件。但是 React 的 onChange 事件却没有被触发。因此无法给 input 元素设置 value。
因为 ReactDOM 在模拟 onChange 事件的时候有一个逻辑:只有当 input 的 value 改变,ReactDOM 才会产生 onChange 事件。
React 16+ 会覆写 input value setter,具体可以参考 ReactDOM 的 inputValueTracking。因此我们只需要拿到原始的 value setter,call 调用就行了。
const nativeInputValueSetter = Object.getOwnPropertyDescriptor(window.HTMLInputElement.prototype, "value").set;
nativeInputValueSetter.call(input, "v");
const event = new Event("input", { bubbles: true});
input.dispatchEvent(event);Debug
打印 Log
在 Dev 环境中,可以通过 Log 来进行 Debug。目前在 Dev 环境下会自动打印 Log,其他环境则不会打印 Log。
Log 的信息主要包括: prevState, action, nextState。
Note: 由于 prevState, action, nextState 都是 Object,所以别忘了在打印的时候调用 cloneDeep,否则无法保证最后打印出来的值的正确性,也就是说最后得到的结果可能不是打印的那一时刻的值。
以上是RxJS實作Redux Form的詳細介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
跨域是開發中常會遇到的場景,也是面試中常會討論的問題。掌握常見的跨域解決方案及其背後的原理,不僅可以提高我們的開發效率,還能在面試中表現的更加
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
隨著網路技術的發展,前端開發變得日益重要。尤其是行動端設備的普及,更需要高效率、穩定、安全又易於維護的前端開發技術。而作為一門快速發展的程式語言,Go語言已經被越來越多的開發者所使用。那麼,使用Go語言進行前端開發行得通嗎?接下來,本文將為你詳細說明如何使用Go語言進行前端開發。先來看看為什麼要使用Go語言進行前端開發。很多人認為Go語言是一門






