CSS中display: inline-block的用法解析
這篇文章帶給大家的內容是關於CSS中display: inline-block的用法解析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
迷之間隙
我們建立一個導航列表,並將其列表item 設定為inline-block,主要程式碼如下:
<div>
<div><a>我</a></div>
<div><a>我</a></div>
<div><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
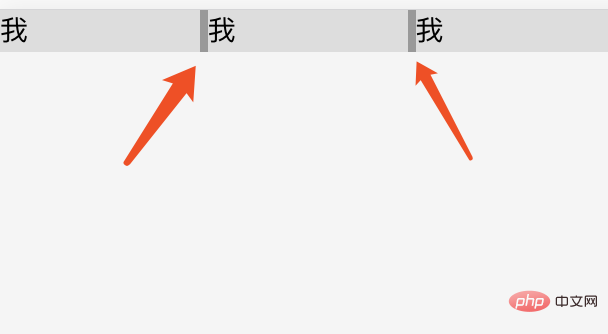
}效果圖如下:

我們可以從效果圖中看到列表item 之間有一點小空隙,但是我們在程式碼中並沒有設定margin 水平間距。那麼這個空隙是如何產生的呢?
這是因為我們寫程式碼時輸入空格、換行都會產生空白符。而瀏覽器是不會忽略空白符的,並且對於多個連續的空白符瀏覽器會自動將其合併成一個,故產生了所謂的間隙。
對於上面實例,我們在列表 item 元素之間輸入了回車換行以方便閱讀,而這間隙正是這個回車換行產生的空白符。
同樣對於所有的行內元素(inline,inline-block),換行都會產生空白符的間隙。
如何消除空白符
從上面我們了解到空白符,是瀏覽器正常的表現行為。但對於某些場景來說,並不美觀,間隙大小非可控,所以我們往往需要去除這個空白間隙。一般來說我們有兩種方法來去除這個換行造成間隙:程式碼不換行和設定 font-size。
程式碼不換行
我們了解到,由於換行空格導致產生換行符,因此我們可以將上述例子中的列表item 寫成一行,這樣空白符便消失,間隙就不復存在了。其程式碼如下:
<div> <div>导航</div> <div>导航</div> <div>导航</div> </div>
但考慮到程式碼可讀及維護性,我們一般不建議連成一行的寫法。
設定 font-size
首先要理解空白符歸根結底是個字符,因此,我們可以透過設定 font-size 屬性來控制產生的間隙的大小。我們知道如果將 font-size 設為 0,文字字元是沒辦法顯示的,那麼同樣這個空白字也沒了,間隙就沒了。
於是順著這個思路就有了另一個解決方案:透過設定父元素的font-size 為0 來去除這個間隙,然後重置子元素的font-size,讓其恢復子元素文字字元。
所以方法程式碼如下:
.nav {
background: #999;
font-size: 0; /* 空白字符大小为0 */
}
.nav-item{
display:inline-block;
width: 100px;
font-size: 16px; /* 重置 font-size 为16px*/
background: #ddd;
}使用方法時需要特別注意其子元素一定要重置font-size,不然很容易掉進坑裡(文字顯示不出來) 。
對齊問題
由於 inline-block 屬於行內級元素,所以 vertical-align 屬性同樣適用。
在正式解說 vertical-align 之前,我們需要先說一些基本概念。
中線、基線、頂線、底線
中線(middle)、基線(baseline)、頂線(text-top、底線(text-bottom))是文字的幾個基本線,其對應位置如下圖:
基線(base line):小寫英文字母x的下端緣。
中線(middle line):小寫英文字母x的中間。
頂線(text-top):父元素font-size 大小所組成的一個內容區域的頂部
底線(text- bottom):父元素font-size 大小所組成的一個內容區域的底部
vertical-align 的值
vertical-align 只接受8個關鍵字、一個百分數值或一個長度值。下面我們將看看各關鍵字如何作用於行內元素。
baseline 預設元素的基線與父元素的基線對齊。
sub 將元素的基線與其父元素的下標基準對齊。
super 將元素的基線與其父代的上標 - 基準對齊。
text-top 將元素的頂部與父元素的字體頂部對齊。
text-bottom 將元素的底部與父元素的字體的底部對齊。
middle 將元素的中間與基準對齊加上父元素的x-height的一半。
top 將元素的頂部和其子代與整行的頂部對齊。
bottom 將元素的底部和其子代與整行的底部對齊。
將元素的基線對準給定長度高於其父元素的基線。 像值,百分比是line-height屬性的百分比
以上是CSS中display: inline-block的用法解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。






