原生JS實現別踩白塊小遊戲(九)
原生js實現別踩白塊小遊戲的方法,我們在前面的文章中,已經給大家逐步講解過了。

下面我們繼續結合上篇文章《原生JS實現別踩白塊小遊戲(八)》,為大家介紹別踩白塊小遊戲中移動效果的具體實作方法。
相關js程式碼如下:
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
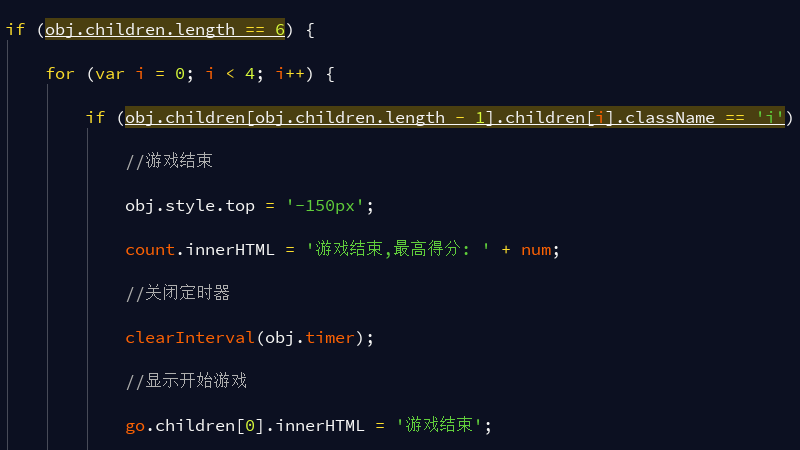
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
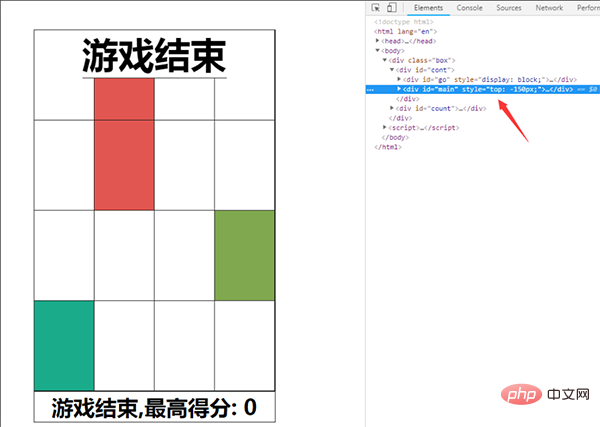
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}登入後複製
我們在上篇文章中講到如何用if語句判斷設定top的值。

這裡我們繼續為大家講解後續的程式碼,那麼在上述程式碼中,又出現了一個if判斷語句。這裡的if語句,是用來判斷main下的div“row”長度是否為6即6行div,如果為6(obj.children.length== 6),就透過for語句循環判斷每行中(包含4個div),是否存在一個有顏色的方塊(class為「i」的div)。
如果有i,則遊戲結束,然後計算分數並將top值恢復到-150px,再關閉定時器clearInterval(obj.timer),設定顯示開始遊戲。
由於文章篇幅原因,這篇文章就跟大家介紹到這裡,在後期的文章中,我們會繼續為大家介紹原生js實現別踩白塊小遊戲的方法。
完整的別踩白塊小遊戲程式碼可參考:《原生JS實作別踩白塊小遊戲(一)》
以上是原生JS實現別踩白塊小遊戲(九)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
1 個月前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




