jQuery如何實現簡單手風琴效果?這篇文章就跟大家介紹jQuery實現簡單手風琴效果的方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。 【推薦教學:JavaScript影片教學】
#基本想法:
手風琴的效果主要取決於html文件的結構,不同的結構用到的jq方法可能是不同的。
<div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> </div>
我的基本思路是,點擊標題欄,讓它的子級元素有一個向下顯示的動畫,然後通過子級再尋找到父級本身,然後再匹配到父級的兄弟的子級讓其隱藏。
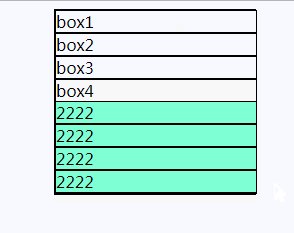
效果如圖:(樣式比較醜,隨意看看就好)

附上程式碼:(記得要在html中引入jquery檔案)
html部分:
<div> <div>box1 <div>1111</div> <div>1111</div> <div>1111</div> <div>1111</div> </div> <div>box2 <div>5555</div> <div>5555</div> <div>5555</div> <div>5555</div> </div> <div>box3 <div>33333</div> <div>33333</div> <div>33333</div> <div>33333</div> </div> <div>box4 <div>2222</div> <div>2222</div> <div>2222</div> <div>2222</div> </div> </div>
css部分:
div {
border: 1px solid #000;
width: 200px;
}
.navv {
background-color: ghostwhite;
}
.navv div {
background-color: aquamarine;
border-left: none;
border-right: none;
display: none;
}
#box {
margin: 0 auto;
}
#box1_c,#box2_c,#box3_c,#box4_c {
border: none;
}js部分:
$().ready(function(){
$(".navv").click(function(){
$(this).children().slideDown(200).parent().siblings().children().slideUp(200);
})
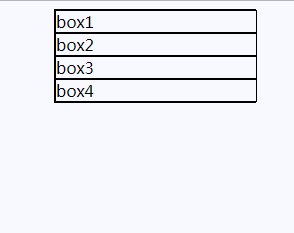
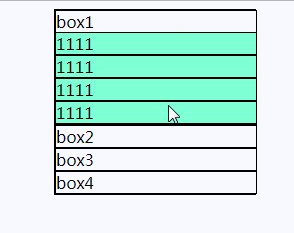
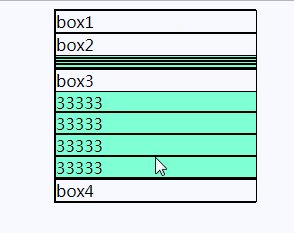
})動態效果圖:

以上是jQuery如何實現簡單手風琴效果? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



