原生js實作行動端Touch輪播圖的方法(程式碼範例)
本篇文章帶給大家的內容是關於原生js實現行動裝置Touch輪播圖的方法(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
Touch 輪播圖
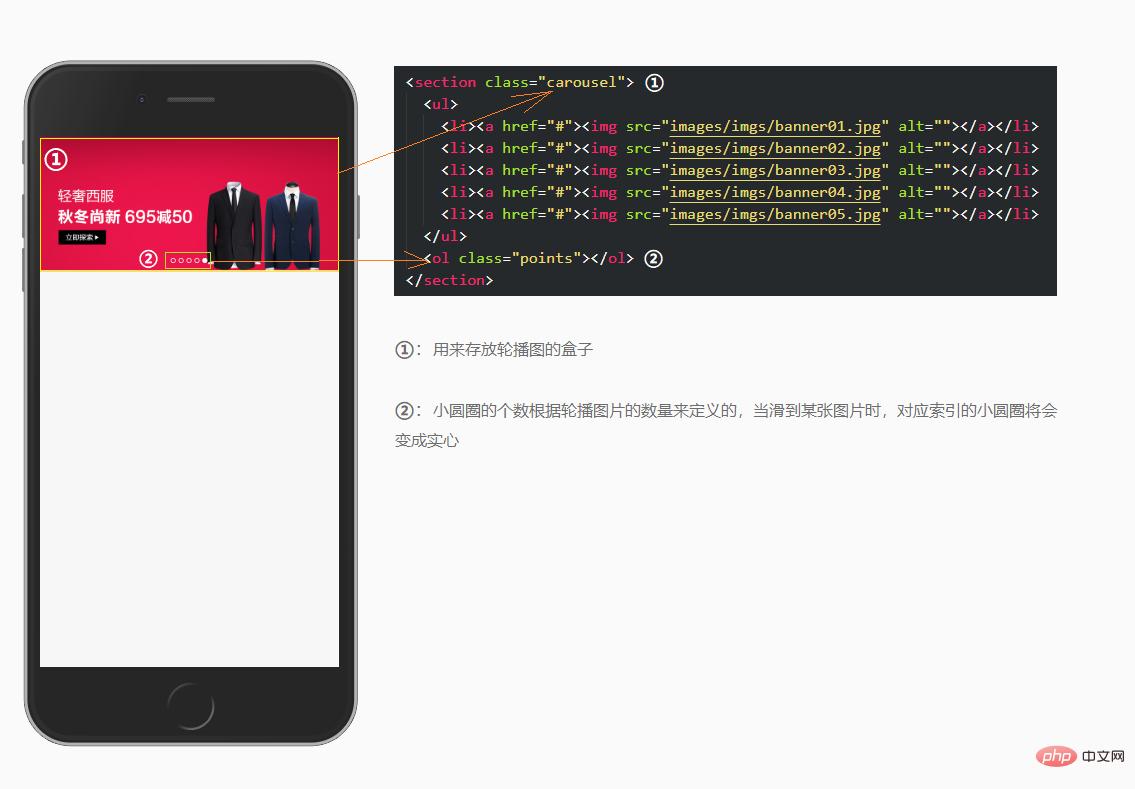
touch輪播圖其實就是透過手指的滑動,來左右切換輪播圖,下面我們透過一個案例,來實現下。1. html 結構
結構上,還是用ul、li來存放輪播圖片,ol、li來存放輪播小圓點:
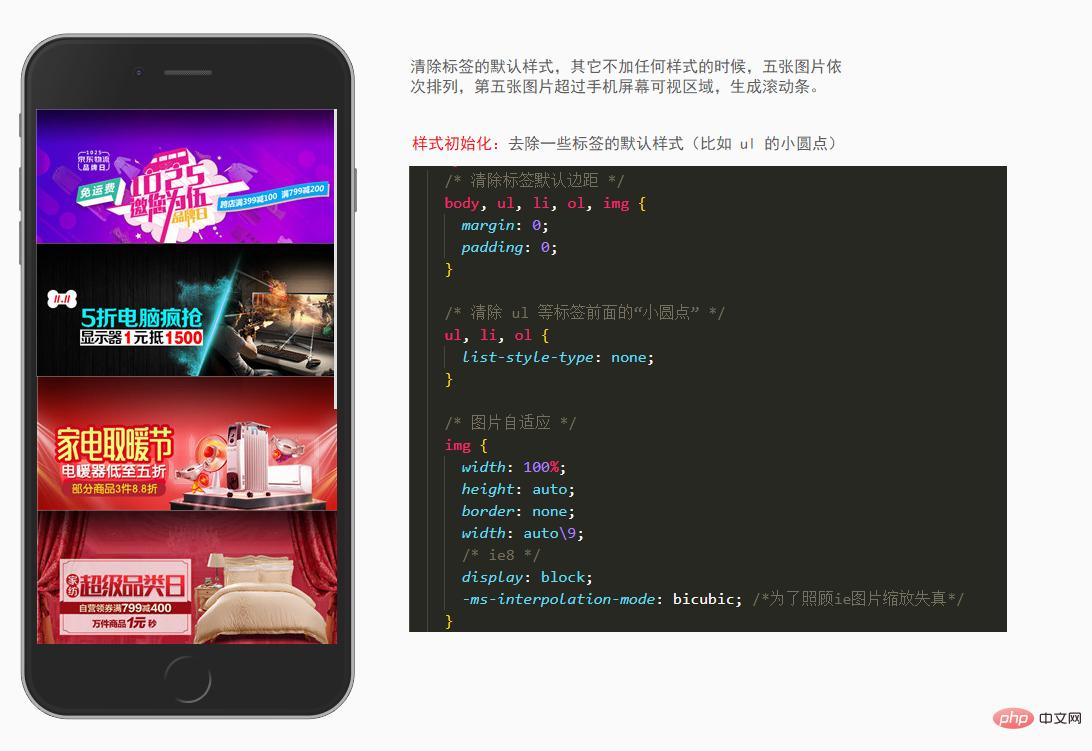
2. 樣式初始化
html的一些標籤,都會有一些預設樣式,例如body標籤預設是有一個邊距的,為了不影響美觀,我們需要清除掉。/* 清除标签默认边距 */
body,ul,li,ol,img {
margin: 0;
padding: 0;
}
/* 清除 ul 等标签前面的“小圆点” */
ul,li,ol {
list-style-type: none;
}
/* 图片自适应 */
img {
width: 100%;
height: auto;
border: none;
/* ie8 */
display: block;
-ms-interpolation-mode: bicubic; /*为了照顾ie图片缩放失真*/
}
3. 新增樣式
前面講特效的時候,我們說過如何使用原生js實作移一個輪播圖的概念,但當時的方式是透過li浮動,這裡跟大家介紹一種新的方-定位。思路:
給ul外層的盒子一個相對定位;
這裡的ul高度不能寫死,它應該是li撐開的高度,但由於li絕對定位,沒辦法撐開這個高度,所以這裡的ul需要在js裡面動態設定高度;
給li設定相對定位,且left、top都為0,再給li增加一個transform:translateX(300%)屬性,目的是初始化顯示的圖片為空,然後在js裡只需要動態設定每個li的translateX值,即可實現輪播;
設定小圓點區域,因為小圓點個數未知,所以ol的寬度也未知,想要讓一個未知寬度的盒子水平居中,可以使用absolute定位結合left百分比的方式實現;
給ol下面的li設置一個寬高添加圓角邊框屬性,並且左浮動,這樣就能顯示一排空心的小圓點了;
最後,加入一個樣式類,裡面設定一個背景屬性,用來顯示目前展示圖片對應的小圓點。
/* 轮播图最外层盒子 */
.carousel {
position: relative;
overflow: hidden;
}
.carousel ul {
/* 这个高度需要在JS里面动态添加 */
}
.carousel ul li {
position: absolute;
width: 100%;
left: 0;
top: 0;
/* 使用 transform:translaX(300%) 暂时将 li 移动到屏幕外面去*/
-webkit-transform: translateX(300%);
transform: translateX(300%);
}
/* 小圆点盒子 */
.carousel .points {
/* 未知宽度的盒子,使用 absolute 定位,结合 transform 的方式进行居中 */
position: absolute;
left: 50%;
bottom: 10px;
transform: translateX(-50%);
}
/* 小圆点 */
.carousel .points li {
width: 5px;
height: 5px;
border-radius: 50%;
border: 1px solid #fff;
float: left;
margin: 0 2px;
}
/* 选中小圆点的样式类 */
.carousel .points li.active {
background-color: #fff;
}
4. js 準備工作
先不考慮別的,js在初始化的時候,首先要做的就是為ul加上一個高度,不然圖片是不顯示的。
給UL動態設定高度
動態產生小圓點(根據圖片的張數建立小圓點個數,i=0新增active)
初始化三個li的基本位置
#定義三個變量,分別用來儲存三個li的下(left儲存最後一張圖片的下標,center和right分別儲存第一張和第二張的下標)
透過陣列[下標]的方式給三個li設定定位後left方向的位置
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的宽度(轮播图显示区域的宽度)
var screenWidth = document.documentElement.offsetWidth;
// 1- ul设置高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 2- 生成小圆点
for(var i = 0; i <p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/521/560/998/1546825265921477.jpg" class="lazy" title="1546825265921477.jpg" alt="原生js實作行動端Touch輪播圖的方法(程式碼範例)"></span></p><p><strong>效果圖:</strong></p><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/167/926/523/1546825280766035.jpg" class="lazy" title="1546825280766035.jpg" alt="原生js實作行動端Touch輪播圖的方法(程式碼範例)"></span></p><p><strong></strong></p>#5. 新增定時器,讓圖片動起來- 輪播圖都會自己輪播,所以需要用到計時器,每隔一段時間執行一次輪轉函數。 新增定時器,定時器裡面輪流下標
- #極值判斷
- 設定過渡(替補的那張不需要過渡)
- 歸位
- 小圓點焦點連動
##
var timer = null;
// 调用定时器
timer = setInterval(showNext, 2000);
// 轮播图片切换
function showNext(){
// 轮转下标
left = center;
center = right;
right++;
// 极值判断
if(right > carouselLis.length - 1){
right = 0;
}
//添加过渡
carouselLis[left].style.transition = 'transform 1s';
carouselLis[center].style.transition = 'transform 1s';
// 右边的图片永远是替补的,不能添加过渡
carouselLis[right].style.transition = 'none';
// 归位
carouselLis[left].style.transform = 'translateX('+ (-screenWidth) +'px)';
carouselLis[center].style.transform = 'translateX(0px)';
carouselLis[right].style.transform = 'translateX('+ screenWidth +'px)';
// 自动设置小圆点
setPoint();
}
// 动态设置小圆点的active类
var pointsLis = points.querySelectorAll('li');
function setPoint(){
for(var i = 0; i <span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/882/887/928/1546825314424596.jpg" class="lazy" title="1546825314424596.jpg" alt="原生js實作行動端Touch輪播圖的方法(程式碼範例)"></span><p><strong></strong>效果圖:</p><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/131/668/141/1546825350370455.gif" class="lazy" title="1546825350370455.gif" alt="原生js實作行動端Touch輪播圖的方法(程式碼範例)"></span></p><p><strong></strong>6 . touch 滑動</p>- 行動端的輪播圖,配合touch滑動事件,效果更友善。
- 分別綁定三個touch事件
touchend里面判断是否滑动成功,滑动的依据是滑动的距离(绝对值)
超过屏幕的三分之一或者滑动的时间小于300毫秒同时距离大于30(防止点击就跑)的时候都认为是滑动成功
在滑动成功的条件分支里面在判断滑动的方向,根据方向选择调用上一张还是下一张的逻辑
在滑动失败的条件分支里面添加上过渡,重新进行归位
重启定时器
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的宽度
var screenWidth = document.documentElement.offsetWidth;
var timer = null;
// 设置 ul 的高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 动态生成小圆点
for (var i = 0; i carouselLis.length - 1) {
right = 0;
}
//添加过渡(多次使用,封装成函数)
setTransition(1, 1, 0);
// 归位
setTransform();
// 自动设置小圆点
setPoint();
}
// 轮播图片切换上一张
function showPrev() {
// 轮转下标
right = center;
center = left;
left--;
// 极值判断
if (left screenWidth / 3 || (dTime 30)) {
// 滑动成功了
// 判断用户是往哪个方向滑
if (dx > 0) {
// 往右滑 看到上一张
showPrev();
} else {
// 往左滑 看到下一张
showNext();
}
} else {
// 添加上过渡
setTransition(1, 1, 1);
// 滑动失败了
setTransform();
}
// 重新启动定时器
clearInterval(timer);
// 调用定时器
timer = setInterval(showNext, 2000);
}
// 设置过渡
function setTransition(a, b, c) {
if (a) {
carouselLis[left].style.transition = 'transform 1s';
} else {
carouselLis[left].style.transition = 'none';
}
if (b) {
carouselLis[center].style.transition = 'transform 1s';
} else {
carouselLis[center].style.transition = 'none';
}
if (c) {
carouselLis[right].style.transition = 'transform 1s';
} else {
carouselLis[right].style.transition = 'none';
}
}
// 封装归位
function setTransform(dx) {
dx = dx || 0;
carouselLis[left].style.transform = 'translateX(' + (-screenWidth + dx) + 'px)';
carouselLis[center].style.transform = 'translateX(' + dx + 'px)';
carouselLis[right].style.transform = 'translateX(' + (screenWidth + dx) + 'px)';
}
// 动态设置小圆点的active类
var pointsLis = points.querySelectorAll('li');
function setPoint() {
for (var i = 0; i <p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/613/478/733/1546825414662137.jpg" class="lazy" title="1546825414662137.jpg" alt="原生js實作行動端Touch輪播圖的方法(程式碼範例)"></span></p><p><strong>效果图:</strong></p><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/113/780/418/1546825434914550.gif" class="lazy" title="1546825434914550.gif" alt="原生js實作行動端Touch輪播圖的方法(程式碼範例)"></span></p>以上是原生js實作行動端Touch輪播圖的方法(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















