這篇文章帶給大家的內容是關於exports和module.expors之間有什麼差別及連結?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
我們在模組化開發中,必須會用到exports/module.exports這兩個玩意導出變數或函數。因為模組化開發中的每個模組都有自己的模組作用域。
例如:
//a.js var foo = '苏小猫'
//b.js console.log(foo)
我們在b.js中是沒辦法存取到a.js中的foo變量,所以b.js輸出的是「undefine」。如果我們想在b.js模組中存取a.js中的foo變量,我們必須在a.js中用exports或module.exports導出foo變數。
例如
//a.js var foo = '苏小猫'; module.exports = foo;
//b.js
var foo = require('./b.js');
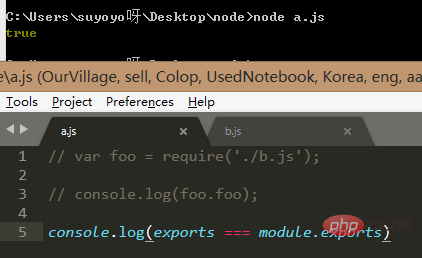
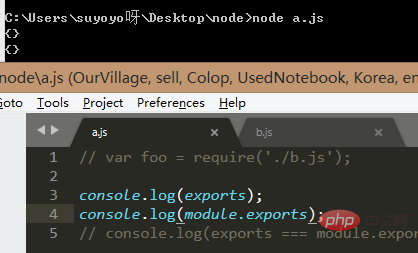
console.log(foo);在開發中,我們很糾結到底用exports還是module.exports,其實exports跟module.exports就是一個玩意,exports只是module.exports的引用。 exports跟module.exports是等價的。我們可以在node裡測試一下。

每個模組最終回傳的還是return module.exports;
在我們平常的理解中導出單一變數或單個函數就用module.exports;
module.exports = function(){
console.log("在你心里种点Bnum")
}
//我们require之后就会得到一个[Function]導出多個變數就用exports;
exports.name = "苏小猫"
exports.tree = function(){
console.log("在你心里种点Bnum")
}
//我们require之后就会得到一个对象{name:"苏小猫",tree:[Function]}exports和module.exports本身就是一個空對象,exports.xxx就等於在一個物件裡面添加東西。
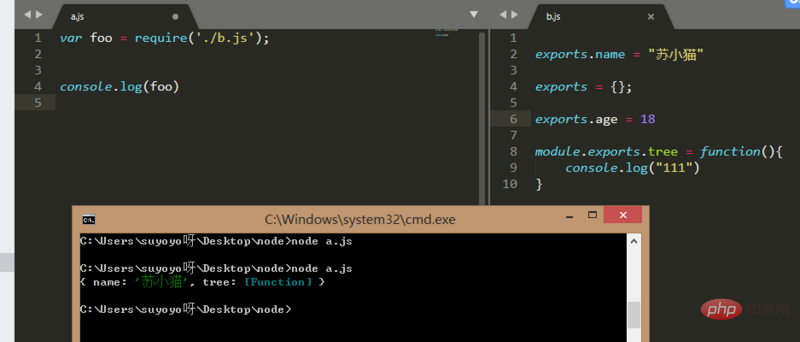
為什麼module.exports導出的是單一?
因為它本來就是空對象,module.exports=xxx。現在你重新賦值它了,所以它只導出這個xxx。

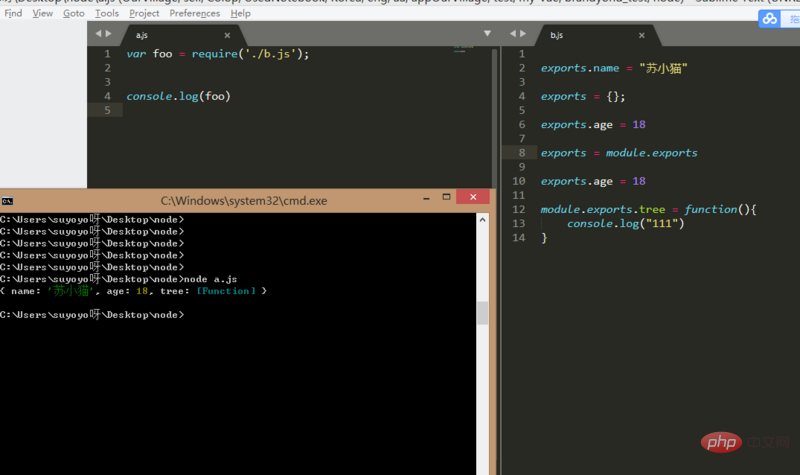
如果給exports(exports={})重新賦值,這時它的意義就不同了;現在的exports,跟module.exports沒有了半毛錢的關係了,exports.xxx = xxx;再往裡面加東西已經不會再影響最後回傳回來的return module.exports了。

看,現在age已經不進入最後的return module.exports裡面了。
如果還想繼續用exports.xxx,那就得重新再給module.exports賦值給exports。

看,現在又生效了。
如果很糾結在開發中到底用很exports,還是module.exports,那就忘記exports吧(忘記它,我們不需要備胎,哈哈哈哈)。
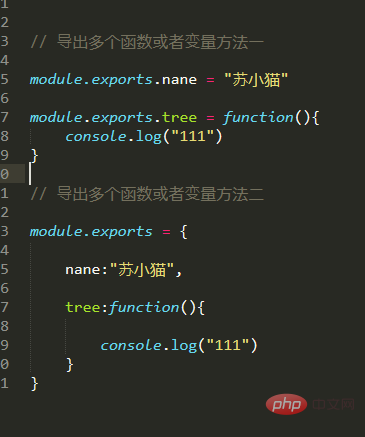
一開始就是說了,exports本身就是module.exports的一個引用。 exports能做的module.exports都能做。例如導出多個變數或者函數。

以上是exports和module.expors之間有什麼區別及聯繫?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



