這篇文章帶給大家的內容是關於php讀取CSV檔案的方法介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
let promise = new Promise((resolve111, reject) => {
//这里放入我们要执行的函数,可能是同步,也可能是异步, 这里我们就来写一个异步的执行
setTimeout(() => {
resolve111('hello');
}, 100)
})
promise.then(data => {
console.log(data);
return new Promise(function(res, rej) {
setTimeout(function() {
console.log(2);
res();
}, 100)
})
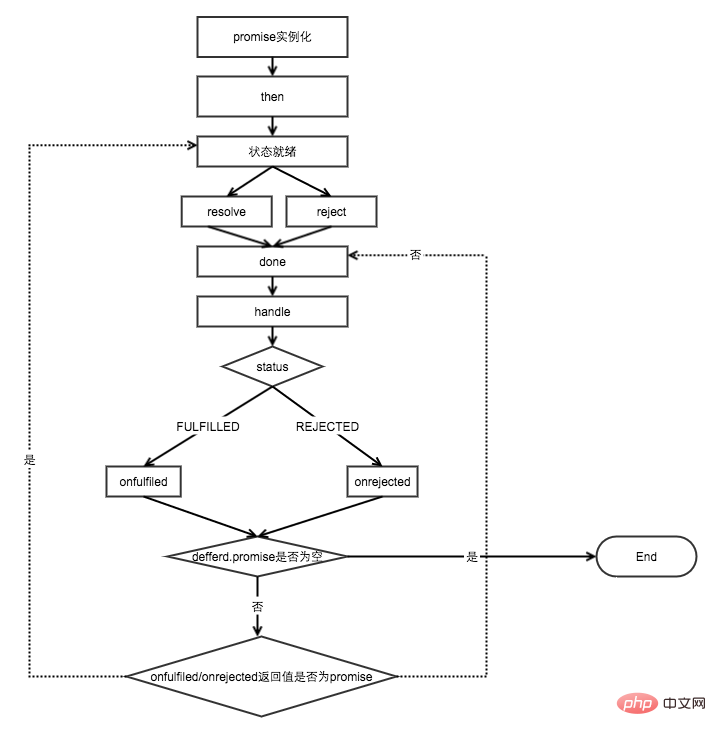
}, err => {console.log(err)})promise的執行流程如下:

var i = 1
function Promise(fn) {
this.id = i++;
this.status = 'PENDING';
this.value = null;
this.deffered = [];
fn.call(this, this.resolve.bind(this), this.reject.bind(this))
}
Promise.prototype = {
constructor: Promise,
then: function(onfulfilled, onrejected) {
var obj = {
onfulfilled: onfulfilled,
onrejected: onrejected
}
obj.promise = new this.constructor(function() {});
console.log(this.status)
if (this.status === 'PENDING') {
this.deffered.push(obj);
}
console.log(this.deffered)
return obj.promise;
},
resolve: function(data) {
this.status = 'FULFILLED';
this.value = data;
this.deffered.forEach(item => {
let p = item.onfulfilled(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
},
reject: function(err) {
this.status = 'REJECTED';
this.value = err;
this.deffered.forEach(item => {
let p = item.onrejected(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
}
}then方法需要傳回一個新的子Promise, 且前後的Promise需要建立聯繫,才能決定他們的執行順序。這裡用id標識每個promise。
Promise鍊式操作中,執行順序是如何保證的
#每個promise後面鏈一個物件該物件包含onfulfiled,onrejected,子promise三個屬性,當父promise 狀態改變完畢,執行完對應的onfulfiled/onfulfiled的時候呢,拿到子promise,在等待這個子promise狀態改變,再執行對應的onfulfiled/onfulfiled。依序循環直到目前promise沒有子promise
如何讓異步的value在thenable函數拿到
將resolve/reject函數和onfulfiled/onrejected放入同一個物件(promise物件)裡面,resolve/reject的時候將value設定this.value=xxx。 onfulfiled/onrejected執行的時候呢,onfulfiled(this.value)即可。
在這裡避免頭暈,解釋一下,onfulfilled和onrejected指的是then裡面的兩個函數。
狀態機制切換
如圖所示,狀態只能由pengding-->fulfilled,或由pending-->rejected這樣轉換。以上是JavaScript實作promise的方法(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



